Bump almost all tests to AGP 8.1 and Gradle 8.3
Flutter gallery is excluded, because it uses discontinued plugins that in turn use old Gradle versions, and that prevents upgrading. Will take some extra work to figure out what to do there.
Should bump templates next
Entire PR generated with the lockfile generation script, except for:
1. changes within `dev/integration_tests/gradle_deprecated_settings/android/`, which must be done manually (and exclusion of the gallery for reason mentioned above).
2. Changes to many `AndroidManifest.xml` files to remove the `package` attribute and instead set that same value in the `build.gradle`, in the `namespace` attribute of the `android` closure (corresponds to an AGP behavior change, see https://d.android.com/r/tools/upgrade-assistant/set-namespace).
3. Removes the use of the `battery` plugin in `android_embedding_v2_smoke_test` because the plugin is discontinued, unused, and blocks upgrading the AGP version for that app because the discontinued plugin itself uses a very old AGP version.
This PR is to update material_color_utilities package version to the latest. `material_color_utilities/scheme/scheme_fruit_salad.dart` and `material_color_utilities/scheme/scheme_rainbow.dart` are exported after version 0.9.0.
Once this PR is merged, we don't need to explicitly import these two files like the change in PR #144805, which breaks some dependencies in `Google testing`.
* Updated the Material Design tokens to v2.3.5
* Linear and circular progress indicator token sets are deprecated in v0.207. The `md.com.progress-indicator` token set was created and should be used instead.
* tokens is now using [semantic versioning](https://semver.org/) ï¼Thanks @guidezpl for reminding:) )
* ~Fixes #128877. The default text style is updated to `bodyLarge` now:)~ Added TODOs for the label text style of `PopupMenuButton`. Will create a separate PR because this change breaks Google testing.
The script currently overwrites existing `settings.gradle`, `build.gradle`, and `gradle-wrapper.properties` files in the directories it processes. This mode makes it not do that, and just generate the lockfiles themselves.
Related to https://github.com/flutter/flutter/pull/145564#r1371888460
Originally, my aim was just to refactor (as per usual), but while messing around with the `TableBorder.symmetric` constructor, I realized that `borderRadius` was missing!
This pull request makes a few class constructors more efficient, and it fixes#144277 by adding the missing parameter.
<br>
Fix is in the second commit. The logic here went out of sync with the logic in the snippets generator from https://github.com/flutter/assets-for-api-docs, whose version was bumped as part of this change.
Reverts flutter/flutter#144329
Initiated by: goderbauer
Reason for reverting: broke postsubmit doc generation.
Original PR Author: goderbauer
Reviewed By: {devoncarew, HansMuller, gspencergoog}
This change reverts the following previous change:
Original Description:
Dartpad doesn't have a "master" channel anymore, it got renamed to "main". Sadly, specifying "master" is now falling back to "stable" which breaks some of our examples in the docs that require a more current Flutter version, e.g. https://main-api.flutter.dev/flutter/material/TextButton-class.html
Dartpad doesn't have a "master" channel anymore, it got renamed to "main". Sadly, specifying "master" is now falling back to "stable" which breaks some of our examples in the docs that require a more current Flutter version, e.g. https://main-api.flutter.dev/flutter/material/TextButton-class.html
Reverts flutter/flutter#144001
Initiated by: Piinks
Reason for reverting: Failing goldens at the tip of tree
Original PR Author: QuncCccccc
Reviewed By: {HansMuller}
This change reverts the following previous change:
Original Description:
Reverts flutter/flutter#143973
This is a reland for #138521 with an updated g3fix(cl/605555997). Local test: cl/609608958.
This pull request fixes#143803 by taking advantage of Dart's null-aware operators.
And unlike `switch` expressions ([9 PRs](https://github.com/flutter/flutter/pull/143634) and counting), the Flutter codebase is already fantastic when it comes to null-aware coding. After refactoring the entire repo, all the changes involving `?.` and `??` can fit into a single pull request.
fixes [`hourMinuteTextStyle` Material 3 default doesn't match the specs](https://github.com/flutter/flutter/issues/143748)
This updates `hourMinuteTextStyle` defaults to match Material 3 specs. `hourMinuteTextStyle` should use different font style for different entry modes based on the specs.
### Specs


### Before
```dart
return _textTheme.displayMedium!.copyWith(color: _hourMinuteTextColor.resolve(states));
```
### After
```dart
return entryMode == TimePickerEntryMode.dial
? _textTheme.displayLarge!.copyWith(color: _hourMinuteTextColor.resolve(states))
: _textTheme.displayMedium!.copyWith(color: _hourMinuteTextColor.resolve(states));
```
Follow-up to https://github.com/flutter/flutter/pull/143347.
As https://github.com/flutter/flutter/pull/143403 uncovered, deprecation warnings were still enabled for the mega_gallery because it doesn't use the analysis_options.yaml file from the flutter root. This change injects a analysis_options.yaml file for the mega_gallery that disables those warnings.
Submitting this separately from https://github.com/flutter/flutter/pull/143403 in case it affects the mega_gallery benchmark to get a clean new baseline before removing all the `deprecated_member_use` ignores.
The `generate_gradle_lockfiles` script currently writes the top level `build.gradle` file and the `settings.gradle` file, and is the easiest way to batch update these files to, for example, increase the AGP version used in integration tests and examples across the framework repo.
This PR makes it also write the gradle version, so that we can do batch upgrades of our gradle version with it as well.
This PR updates almost* all Gradle buildscripts in the Flutter repo the `example` and `dev` (in particular, in `dev/integration_tests` and in `dev/benchmarks`) directories to apply Flutter's Gradle plugins using the declarative `plugins {}` block.
*almost, because:
- add-to-app (aka hybrid) apps are not migrated (related https://github.com/flutter/flutter/issues/138756)
- apps that purposefully use build files to ensure backward compatibility (e.g. [`gradle_deprecated_settings`](https://github.com/flutter/flutter/tree/3.16.0/dev/integration_tests/gradle_deprecated_settings))
This PR improves the gen_defaults tests to not be tied to a particular order of execution.
Since there is a global class that holds the state of the used/not used tokens, we need to clear this logger before each test.
Fixes https://github.com/flutter/flutter/issues/142716
cc @zanderso @QuncCccccc
*If you had to change anything in the [flutter/tests] repo, include a link to the migration guide as per the [breaking change policy].*
The regular chip and the action chip templates were referencing non existent M3 design tokens.
Fixes https://github.com/flutter/flutter/issues/141288
The `ActionChip` doesn't have any visual difference. Even though the template and file changes, the default `labelStyle` color already uses `onSurface`.
For the reviewer, I've changed the `action_chip_test` to expect a color from the colorScheme so that it is more explicit that the color might not be the same as the labelLarge default in the global textTheme, even if for this case the color is the same.
The regular `Chip` does have visual differences, in particular, the label and trailing icon colors, which were not following the specification. In order to fix this, the regular chip now is based from the `filter-chip` spec as described in the linked issue.
## Before

## After

Part of work on [#101077](https://github.com/flutter/flutter/pull/141194). This is done as a separate PR to avoid a massive diff.
## Context
1. The `FakeCommand` class accepts a list of patterns that's used to match a command given to its `FakeProcessManager`. Since `FakeCommand` can match a list of patterns, not just specifically strings, it can be used to match commands where the exact value of some arguments can't (easily) known ahead of time. For example, a part of the tool may invoke a command with an argument that is the path of a temporarily file that has a randomly-generated basename.
2. The `FakeCommand` class provides on `onRun` parameter, which is a callback that is run when the `FakeProcessManager` runs a command that matches the `FakeCommand` in question.
## Issue
In the event that a `FakeCommand` is constructed using patterns, the test code can't know the exact values used for arguments in the command. This PR proposes changing the type of `onRun` from `VoidCallback?` to `void Function(List<String>)?`. When run, the value `List<String>` parameter will be the full command that the `FakeCommand` matched.
Example:
```dart
FakeCommand(
command: <Pattern>[
artifacts.getArtifactPath(Artifact.engineDartBinary),
'run',
'vector_graphics_compiler',
RegExp(r'--input=/.*\.temp'),
RegExp(r'--output=/.*\.temp'),
],
onRun: (List<String> command) {
final outputPath = (() {
// code to parse `--output` from `command`
})();
testFileSystem.file(outputPath).createSync(recursive: true);
},
)
```
Remove more `textScaleFactor` references from flutter/flutter.
- Some changes are related to label scaling: the padding EdgeInsets values of some chip subclasses scale linearly between predetermined "max" padding values and "min" padding values. Before they scale with the `textScaleFactor` scalar, now they scale with the font size and are still capped at the original "max" and "min" values.
- The rest of them are tests or size heuristics that depend on `textScaleFactor`, these are replaced by an effective text scale factor computed using a default font size (which is determined in a pretty random fashion, but it will only make a difference on Android 14+).
No API changes in this batch. There are still some references left that I intend to remove in a different batch that would introduce API changes.
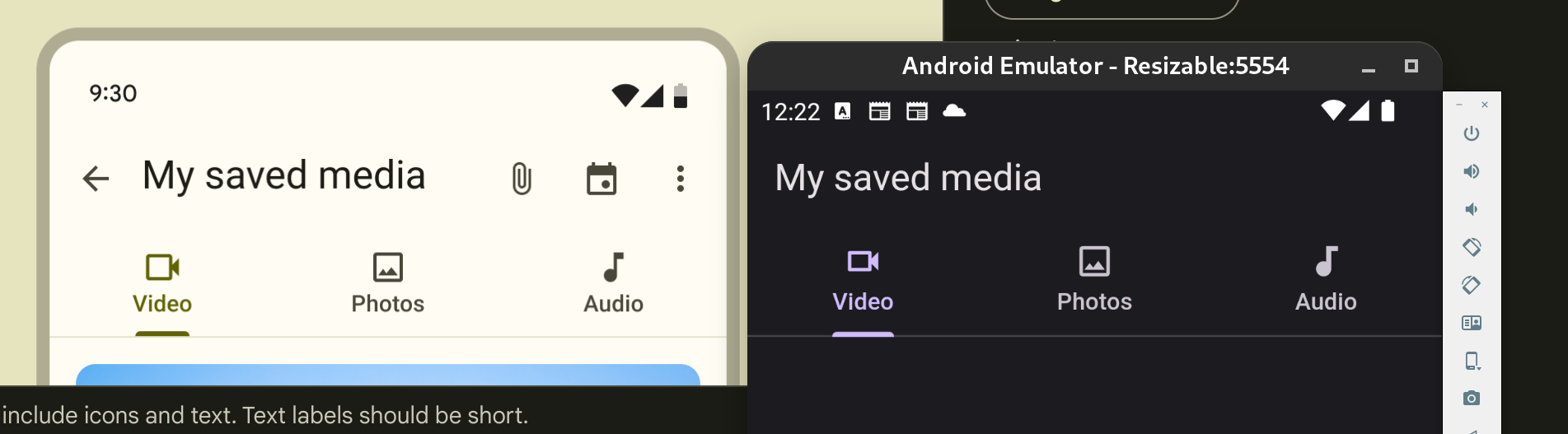
This PR improves the distance between the label and the icon in the Tab widget.
I updated the margin to 2 pixels, taken from the Figma design page for Material 3. On Material 2 I left the default value of 10 pixels.
Related to #128696 (In particular, the distance between label and icon)
Here are some screenshots for comparison. I looked a bit into the other mentioned issue of the tab height not following the M3 spec. Flutter uses 72 and the spec uses 64. But because Tab is a PreferredSizeWidget, I don't think there is an easy way to provide a different size depending on `ThemeData.useMaterial3`, because there is no `BuildContext` available.
I provide a sample image for the 64 height as well for context on the linked issue, even though it's not part of the PR changes.
The screenshots are taken side by side with the image at: https://m3.material.io/components/tabs/guidelines
## Original

## New (tab height = 72, Flutter default for 8 years)

## New (tab height = 64, M3 spec)

I continued [my mission](https://github.com/flutter/flutter/pull/141431) to find as many typos as I could. This time it's a smaller set than before.
There is no need for issues since it's a typo fix.
fixes https://github.com/flutter/flutter/issues/138289
---
SegmentedButtom.styleFrom has been added to the segment button, so there is no longer any need to the button style from the beginning. It works like ElevatedButton.styleFrom only I added selectedForegroundColor, selectedBackgroundColor. In this way, the user will be able to change the color first without checking the MaterialState states. I added tests of the same controls.
#129215 I opened this problem myself, but I was rejected because I handled too many items in a PR. For now, I wrote a structure that only handles MaterialStates instead of users.
old (still avaliable)
<img width="626" alt="image" src="https://github.com/flutter/flutter/assets/65075121/9446b13b-c355-4d20-bda2-c47a23d42d4f">
new (just an option for developer)
<img width="483" alt="image" src="https://github.com/flutter/flutter/assets/65075121/0a645257-4c83-4029-9484-bd746c02265f">
### Code sample
<details>
<summary>expand to view the code sample</summary>
```dart
import 'package:flutter/material.dart';
/// Flutter code sample for [SegmentedButton].
void main() {
runApp(const SegmentedButtonApp());
}
enum Calendar { day, week, month, year }
class SegmentedButtonApp extends StatefulWidget {
const SegmentedButtonApp({super.key});
@override
State<SegmentedButtonApp> createState() => _SegmentedButtonAppState();
}
class _SegmentedButtonAppState extends State<SegmentedButtonApp> {
Calendar calendarView = Calendar.day;
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(useMaterial3: true),
home: Scaffold(
body: Center(
child: SegmentedButton<Calendar>(
style: SegmentedButton.styleFrom(
foregroundColor: Colors.amber,
visualDensity: VisualDensity.comfortable,
),
// style: const ButtonStyle(
// foregroundColor: MaterialStatePropertyAll<Color>(Colors.deepPurple),
// visualDensity: VisualDensity.comfortable,
// ),
segments: const <ButtonSegment<Calendar>>[
ButtonSegment<Calendar>(
value: Calendar.day,
label: Text('Day'),
icon: Icon(Icons.calendar_view_day)),
ButtonSegment<Calendar>(
value: Calendar.week,
label: Text('Week'),
icon: Icon(Icons.calendar_view_week)),
ButtonSegment<Calendar>(
value: Calendar.month,
label: Text('Month'),
icon: Icon(Icons.calendar_view_month)),
ButtonSegment<Calendar>(
value: Calendar.year,
label: Text('Year'),
icon: Icon(Icons.calendar_today)),
],
selected: <Calendar>{calendarView},
onSelectionChanged: (Set<Calendar> newSelection) {
setState(() {
calendarView = newSelection.first;
});
},
),
),
),
);
}
}
```
</details>
1. Move leak_tracker and leak_tracker_testing out of direct dependencies.
2. Move leak_tracker_flutter_testing from dev to prod dependencies for flutter_test
It is prerequisite for https://github.com/flutter/flutter/issues/135856
Pinning the package:web dependency constrains downstream packages from
using newer versions and making sure they support the version pinned in
Flutter. Since the usage of package:web in Flutter is light, we should
instead have a small shim like the engine and keep package:web as a dev
dependency only.
The generated file is a `.cc` file that does not need header guards. This change updates the template that's used to generate that `.cc` file.
No tests as this is a refactoring with no semantic changes.
The generated `.cc` file in the engine will be updated by https://github.com/flutter/engine/pull/48993
Upgrades agp versions and lockfiles for `dev/`. Also changes the lockfile generation script to represent the newer form of the `settings.gradle` template, and therefore also propagates these changes.
~~Potentially related to https://github.com/flutter/flutter/issues/134419~~, but worth doing anyways. (not actually related)
I previously made a PR (#136140) that used `switch` expressions to make some parts of the Flutter codebase easier to understand. It was assigned to the framework team, and @christopherfujino let me know that it was too large to effectively review and recommended breaking it up into smaller pull requests.
Here's a PR that only targets files in the `dev/` directory. Hopefully this will be easier to work with!
(solves issue https://github.com/flutter/flutter/issues/136139)
This version is needed so that dart:js_interop can move to extension
types. Also adds some code to handle some breaking changes:
- Body -> Response. Body was an IDL interface mixin type we exposed in
dart:html. Going forward, users should either use Request or Response.
- Casts to JSAny. These are temporary until we move package:web types to
extension types. Currently, package:web types can't implement JSObject
as JSObject will move to be an extension type itself.
Co-authored-by: Kevin Moore <kevmoo@users.noreply.github.com>
## Description
This cleans up how synonyms are calculated, and adds a reverse mapping from pseudo keys to the real keys they are synonyms of.
Updates the `layout_goals.json` to include the "Space" key, since that was added in the engine without updating the generation configuration.
Closes#97595
The prior approach of manually diffing the entire log chain is less
efficient, and only found the original branch point ignoring subsequent
merges. The limitation forced PR workflows into rebasing and force
pushing new history to get the branch point far enough for CI to pass.
Use `git merge-base` to find the latest common commit with the main
branch.
Add an `allowFailure` argument to the `git` utility to use a more
specific failure in the case of no shared history when this command will
fail with a generic error.
Use `^branch` with the `git log` commands to exclude shared history and
more easily count the unique commits on each branch.
Drop the `Commit` abstraction. Parse directly to timestamp or line counts.
Currently, `Switch.factory` delegates to `CupertinoSwitch` when platform
is iOS or macOS. This PR is to:
* have the factory configure the Material `Switch` for the expected look
and feel.
* introduce `Adaptation` class to customize themes for the adaptive
components.
Fixes#119401
This PR is to:
* add `Card.filled` and `Card.outlined` factory methods so that we can use tokens for these two types of cards to generate default theme instead of providing hard-corded values in example.
* update card.2.dart example.
* add test file for card.2.dart example.
* fix some mismatch caused by editing the auto-generated defaults by hand in navigation_bar.dart and navigation_drawer.dart.
Analyzer's dependency on autosnapshotting causes issues.
Because every version of integration_test from sdk depends on leak_tracker from hosted and autosnapshotting depends on leak_tracker from path, integration_test from sdk is forbidden.
So, because autosnapshotting depends on integration_test from sdk, version solving failed.
## Description
This removes all of the comments that are of the form "so-and-so must not be null" or "so-and-so must be non-null" from the cases where those values are defines as non-nullable values.
This PR removes them from the library in the repo that don't have anything to do with the framework.
This was done by hand, since it really didn't lend itself to scripting, so it needs to be more than just spot-checked, I think. I was careful to leave any comment that referred to parameters that were nullable, but I may have missed some.
In addition to being no longer relevant after null safety has been made the default, these comments were largely fragile, in that it was easy for them to get out of date, and not be accurate anymore anyhow.
This did create a number of constructor comments which basically say "Creates a [Foo].", but I don't really know how to avoid that in a large scale change, since there's not much you can really say in a lot of cases. I think we might consider some leniency for constructors to the "Comment must be meaningful" style guidance (which we de facto have already, since there are a bunch of these).
## Related PRs
- https://github.com/flutter/flutter/pull/134984
- https://github.com/flutter/flutter/pull/134991
- https://github.com/flutter/flutter/pull/134992
- https://github.com/flutter/flutter/pull/134993
## Tests
- Documentation only change.