Reverts flutter/flutter#144001
Initiated by: Piinks
Reason for reverting: Failing goldens at the tip of tree
Original PR Author: QuncCccccc
Reviewed By: {HansMuller}
This change reverts the following previous change:
Original Description:
Reverts flutter/flutter#143973
This is a reland for #138521 with an updated g3fix(cl/605555997). Local test: cl/609608958.
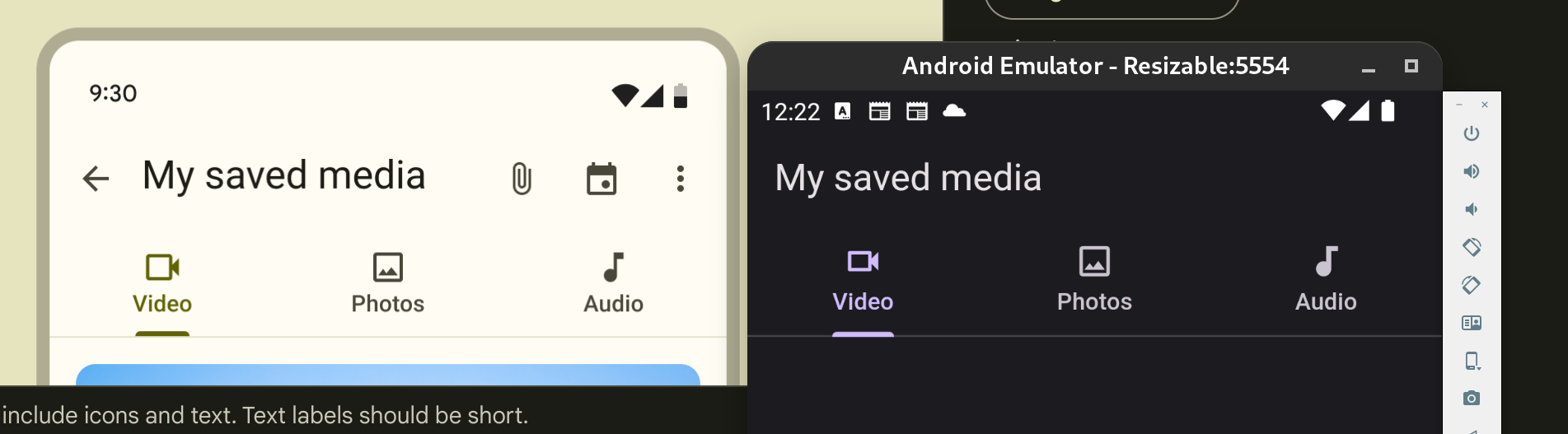
This PR improves the distance between the label and the icon in the Tab widget.
I updated the margin to 2 pixels, taken from the Figma design page for Material 3. On Material 2 I left the default value of 10 pixels.
Related to #128696 (In particular, the distance between label and icon)
Here are some screenshots for comparison. I looked a bit into the other mentioned issue of the tab height not following the M3 spec. Flutter uses 72 and the spec uses 64. But because Tab is a PreferredSizeWidget, I don't think there is an easy way to provide a different size depending on `ThemeData.useMaterial3`, because there is no `BuildContext` available.
I provide a sample image for the 64 height as well for context on the linked issue, even though it's not part of the PR changes.
The screenshots are taken side by side with the image at: https://m3.material.io/components/tabs/guidelines
## Original

## New (tab height = 72, Flutter default for 8 years)

## New (tab height = 64, M3 spec)

## Description
This improves defaults generation with logging, stats, and token validation.
This PR includes these changes:
* introduce `TokenLogger`, with a verbose mode
* prints versions and tokens usage to the console
* outputs `generated/used_tokens.csv`, a list of all used tokens, for use by Google
* find token files in `data` automatically
* hide tokens `Map`
* tokens can be obtained using existing resolvers (e.g. `color`, `shape`), or directly through `getToken`.
* tokens can be checked for existence with `tokenAvailable`
* remove version from template, since the tokens are aggregated and multiple versions are possible (as is the case currently), it does not make sense to attribute a single version
* improve documentation
## Related Issues
- Fixes https://github.com/flutter/flutter/issues/122602
## Tests
- Added tests for `TokenLogger`
- Regenerated tokens, no-op except version removal
## Future work
A future PR should replace or remove the following invalid tokens usages
<img width="578" alt="image" src="https://github.com/flutter/flutter/assets/6655696/b6f9e5a7-523f-4f72-94f9-1b0bf4cc9f00">
Fixes#122250. This PR is to make sure all the MaterialStateProperty defaults are able to correctly resolve different states.
* When a widget is pressed, it is also hovered, so we need to put the `MaterialState.pressed` check before `MaterialState.hovered`.
* When a widget is focused, the widget should still be able to be hovered, so we should check `MaterialState.hovered` before `MaterialState.focused`.
* There are also cases like in _InputDecoratorDefaultsM3, the `MaterialState.disabled` should be checked before `MaterialState.error`.
the order should be disabled, (error), pressed, hovered, focused.