1. Move leak_tracker and leak_tracker_testing out of direct dependencies.
2. Move leak_tracker_flutter_testing from dev to prod dependencies for flutter_test
It is prerequisite for https://github.com/flutter/flutter/issues/135856
Pinning the package:web dependency constrains downstream packages from
using newer versions and making sure they support the version pinned in
Flutter. Since the usage of package:web in Flutter is light, we should
instead have a small shim like the engine and keep package:web as a dev
dependency only.
Thanks so much for approving the previous PR (#139048) a couple weeks ago!
This one is the same, except it's covering files in `examples/` and `packages/flutter/lib/src/animation/`.
(solving issue #136139)
Tests for `app_bar.0`, `app_bar.1`, `app_bar.2`, `app_bar.3`, `sliver_app_bar.1` and `sliver_app_bar.4` were already present. But directory name was `appbar` rather than `app_bar`. I've renamed the directory to `app_bar` since example files uses that only.
Part of #130459
This change fixes issues with screen order comparison logic when rects are encompassed within each other. This was causing issues when trying to select text that includes inline `WidgetSpan`s inside of a `SelectionArea`.
* Adds `boundingBoxes` to `Selectable` for a more precise hit testing region.
Fixes#132821
Fixes updating selection edge by word boundary when widget spans are involved.
Fixes crash when sending select word selection event to an unselectable element.
This PR introduces a new property `exitDuration` to Tooltip, the counterpart to `waitDuration`. The need for this is shown by #136586. This changes the behaviour of `showDuration` on mouse pointer devices. This is because the use cases for the current behaviour on touch screen devices vs mouse pointer devices is fundamentally different.
<details>
<summary>Demo: tooltip with showDuration set</summary>
Tooltip disappears after 100 ms when moving away the mouse. Tooltip will not disappear when hovered.
https://github.com/flutter/flutter/assets/5138348/81d36dc9-78e0-4723-a84b-2552843ee181
</details>
Currently, when `showDuration` is set, this adjusts the time it takes for the tooltip to hide _after_ a mouse pointer has left the tooltip. This is not the same use case as its effect on touch screen devices, where it dictates how long the tooltip stays on screen after a long press. That is needed because the tooltip takes up screen space and there is not an intuitive way to hide it, whereas when using a mouse users expect to simply have to hover somewhere else. Having the tooltip stay around will look broken.
Thus, this PR splits the two use cases. `showDuration` no longer affects mouse pointer devices at all*. There is a precedent for such mouse pointer-only behaviour in `waitDuration`. Instead, I have split up the two use cases and created the new property `exitDuration`, which will still allow for tweaking the time it takes for the tooltip to hide after the user has moved their mouse pointer somewhere else.
*Note: Should `showDuration` affect [this line](e33d4b8627/packages/flutter/lib/src/material/tooltip.dart (L610))?
Fixes#136586.
Note: I noticed that when I made the change, no tests were broken. Hopefully, the tests added here help that in the future. I also noticed that in the _existing_ tests, the `waitDuration` tests contain assertions that implicate that it is the role of `waitDuration` to change this behaviour, but that's not currently (nor in the new behaviour) true, so I have fixed those tests.
Updates Gradle version for Flutter project templates and integration tests to at least 7.6.3 (changed all of those with versions below it) to fix security vulnerability.
Part of fix for https://github.com/flutter/flutter/issues/138336.
Write Tests for API Examples of `cupertino_text_field.0`, `data_table.0`, `icon_button.2` & `ink_well.0`
Note: test for `cupertino_text_field.0` was already there but it was named `cupertino_text_field.0.dart`. I renamed it to `cupertino_text_field.0_test.dart`.
Part of #130459
Write Tests for API Examples of `snack_bar.0`, `elevated_button.0`, `stepper.0`, `radio.0`, `filled_button.0`, `outlined_button.0` & `card.0`
Part of #130459
This PR writes tests for a few of the API examples (not all), as requested in #130459. For the test names, I used the existing tests in the `api` folder as guide.
Reverts flutter/flutter#137945
Initiated by: HansMuller
This change reverts the following previous change:
Original Description:
This PR introduces `AnimationStyle`, it is used to override default animation curves and durations in several widgets.
fixes [Add the ability to customize MaterialApp theme animation duration](https://github.com/flutter/flutter/issues/78372)
fixes [Allow customization of showMenu transition animation curves and duration](https://github.com/flutter/flutter/issues/135638)
Here is an example where popup menu curve and transition duration is overriden:
```dart
popUpAnimationStyle: AnimationStyle(
curve: Easing.emphasizedAccelerate,
duration: Durations.medium4,
),
```
Set `AnimationStyle.noAnimation` to disable animation.
```dart
return MaterialApp(
themeAnimationStyle: AnimationStyle.noAnimation,
```
This PR introduces `AnimationStyle`, it is used to override default animation curves and durations in several widgets.
fixes [Add the ability to customize MaterialApp theme animation duration](https://github.com/flutter/flutter/issues/78372)
fixes [Allow customization of showMenu transition animation curves and duration](https://github.com/flutter/flutter/issues/135638)
Here is an example where popup menu curve and transition duration is overriden:
```dart
popUpAnimationStyle: AnimationStyle(
curve: Easing.emphasizedAccelerate,
duration: Durations.medium4,
),
```
Set `AnimationStyle.noAnimation` to disable animation.
```dart
return MaterialApp(
themeAnimationStyle: AnimationStyle.noAnimation,
```
This version is needed so that dart:js_interop can move to extension
types. Also adds some code to handle some breaking changes:
- Body -> Response. Body was an IDL interface mixin type we exposed in
dart:html. Going forward, users should either use Request or Response.
- Casts to JSAny. These are temporary until we move package:web types to
extension types. Currently, package:web types can't implement JSObject
as JSObject will move to be an extension type itself.
Co-authored-by: Kevin Moore <kevmoo@users.noreply.github.com>
### Description
This PR intends to update `DraggableScrollableSheet` docs for Web and Desktop platforms. On these platforms, the vertical dragging gesture does not provide natural behavior similar to other desktop applications.
By adding a note before the sample code so users are aware that the sample code will not work as expected on Desktop and Web. Also, refer to the instructions if they still want to implement it on these platforms.
### Related issue
Fixes https://github.com/flutter/flutter/issues/111372
This example shows how to use `AnimationController` and
`SlideTransition` to create an animated digit like you might find on a
digital clock. New digit values slide into place from below, as the old
value slides upwards and out of view. Taps that occur while the
controller is already animating cause the controller's
`AnimationController.duration` to be reduced so that the visuals don't
fall behind.
You can try the example here:
https://dartpad.dev/?id=9553c20fe0fdb0c5447c1293e02400eb
Currently, `Switch.factory` delegates to `CupertinoSwitch` when platform
is iOS or macOS. This PR is to:
* have the factory configure the Material `Switch` for the expected look
and feel.
* introduce `Adaptation` class to customize themes for the adaptive
components.
Reverts flutter/flutter#137191
Initiated by: camsim99
This change reverts the following previous change:
Original Description:
Adds support for Android 34 in the following ways:
- Bumps integration tests compile SDK versions 33 --> 34
- Bumps template compile SDK version 33 --> 34
- Also changes deprecated `compileSdkVersion` to `compileSdk`
Part of https://github.com/flutter/flutter/issues/134220
Updated the NavigationBar API doc that describes
examples/api/lib/material/navigation_bar/navigation_bar.2.dart and made
some cosmetic changes to the example to improve its appearance in
Material 3. Also did a little gratuitous reformatting.
Fixes#136125
Adds support for Android 34 in the following ways:
- Bumps integration tests compile SDK versions 33 --> 34
- Bumps template compile SDK version 33 --> 34
- Also changes deprecated `compileSdkVersion` to `compileSdk`
Part of https://github.com/flutter/flutter/issues/134220
Fixes#119401
This PR is to:
* add `Card.filled` and `Card.outlined` factory methods so that we can use tokens for these two types of cards to generate default theme instead of providing hard-corded values in example.
* update card.2.dart example.
* add test file for card.2.dart example.
* fix some mismatch caused by editing the auto-generated defaults by hand in navigation_bar.dart and navigation_drawer.dart.
Analyzer's dependency on autosnapshotting causes issues.
Because every version of integration_test from sdk depends on leak_tracker from hosted and autosnapshotting depends on leak_tracker from path, integration_test from sdk is forbidden.
So, because autosnapshotting depends on integration_test from sdk, version solving failed.
*Replace this paragraph with a description of what this PR is changing or adding, and why. Consider including before/after screenshots.*
fix some typos
*List which issues are fixed by this PR. You must list at least one issue.*
*If you had to change anything in the [flutter/tests] repo, include a link to the migration guide as per the [breaking change policy].*
## Description
This converts the `MenuAnchor` class to use `OverlayPortal` instead of directly using the overlay.
## Related Issues
- Fixes https://github.com/flutter/flutter/issues/124830
## Tests
- No tests yet (hence it is a draft)
The documentation for using `findChildIndexCallback` recommends using `indexOf`, but that causes [this line](05259ca938/packages/flutter/lib/src/rendering/sliver_multi_box_adaptor.dart (L259)) to throw in debug mode, and when using `SliverList`, it breaks the render.
This PR changes the usage to check if the index is not negative before using it, and changes to return `null` instead if the child wasn't able to be found.
There's the related issue #107123, but this doesn't actually fix it.
-----
This PR has been updated to add the snippets that were used in the `findChildIndexCallback` comment as examples with proper tests, as well as updating the comment to reference the new examples.
## Description
This converts some usages of `RawKeyEvent` to `KeyEvent` to prepare the repo for deprecation of `RawKeyEvent`, and swaps out the `raw_keyboard.dart` manual test for `hardware_keyboard.dart`.
## Related Issues
- https://github.com/flutter/flutter/issues/136419
## Tests
- Just refactoring code, no semantic changes.
## Description
In order for `MenuAnchor` menus to be able to not pass on the taps that close their menus, `TapRegion` needed a way to consume them. This change adds a flag to the `TapRegion`, `consumeOutsideTap` that will consume taps that occur outside of the region if the flag is set (it is false by default). The same flag is added to `MenuAnchor` to allow selecting the behavior for menus.
`TapRegion` consumes the tap event by registering with the gesture arena and immediately resolving the tap as accepted if any regions in a group have `consumeOutsideTap` set to true.
This PR also deprecates `MenuAnchor.anchorTapClosesMenu`, since it is a much more limited version of the same feature that only applied to the anchor itself, and even then only applied to closing the menu, not passing along the tap. The same functionality can now be implemented by handling a tap on the anchor widget and checking to see if the menu is open before closing it.
## Related Issues
- https://github.com/flutter/flutter/issues/135327
## Tests
- Added tests for `TapRegion` to make sure taps are consumed properly.
This change collapses the selection at the clicked/tapped location on single click down for desktop platforms, and on single click/tap up for mobile platforms to match native.
This is a change from how `SelectionArea` previously worked. Before this change a single click down would clear the selection. From observing a native browser it looks like when tapping on static text the selection is not cleared but collapsed. A user can still attain the selection from static text using the `window.getSelection` API.
https://jsfiddle.net/juepasn3/11/ You can try this demo out here to observe this behavior yourself. When clicking on static text the selection will change.
This change also allows `Paragraph.selections` to return selections that are collapsed. This for testing purposes to confirm where the selection has been collapsed.
Partially fixes: #129583
## Description
This removes all of the comments that are of the form "so-and-so must not be null" or "so-and-so must be non-null" from the cases where those values are defines as non-nullable values.
This PR removes them from the library in the repo that don't have anything to do with the framework.
This was done by hand, since it really didn't lend itself to scripting, so it needs to be more than just spot-checked, I think. I was careful to leave any comment that referred to parameters that were nullable, but I may have missed some.
In addition to being no longer relevant after null safety has been made the default, these comments were largely fragile, in that it was easy for them to get out of date, and not be accurate anymore anyhow.
This did create a number of constructor comments which basically say "Creates a [Foo].", but I don't really know how to avoid that in a large scale change, since there's not much you can really say in a lot of cases. I think we might consider some leniency for constructors to the "Comment must be meaningful" style guidance (which we de facto have already, since there are a bunch of these).
## Related PRs
- https://github.com/flutter/flutter/pull/134984
- https://github.com/flutter/flutter/pull/134991
- https://github.com/flutter/flutter/pull/134992
- https://github.com/flutter/flutter/pull/134993
## Tests
- Documentation only change.
Reverts flutter/flutter#125927
context: b/300804374
Looks like a g3 fix might involve changing the names of widget on the customer app, and I am not sure if that would be the right approach forward. Putting up a revert to be safe for now.
New example for `InputChip` that demonstrate how to create/delete them based on user text inputs.
The sample application shows a custom text area where user can enter text. After the user has typed and hits _Enter_ the text will be replaced with an `InputChip` that contains that text. Is it possible to continue typing and add more chips in this way. All of them will be placed in a scrollable horizontal row. Also is it possible to have suggestion displayed below the text input field in case the typed text match some of the available suggestions.
Issue I'm trying to solve:
- https://github.com/flutter/flutter/issues/128247
**Code structure:**
The example app is composed of 2 main components that find places inside `MainScreen`:
- `ChipsInput`
- `ListView`
`ChipsInput` emulates a `TextField` where you can enter text. This text field accepts also a list of values of generic type T (`Topping` in my example), that gets rendered as `InputChip` inside the text field, before the text inserted by the user. This widgets is basically an `InputDecorator` widget that implements `TextInputClient` to get `TextEditingValue` events from the user keyboard. At the end of the input field there is another component, the `TextCursor`, that is displayed just when the user give the focus to the field and emulates the carrets that `TextField` has.
There are also some available callbacks that the user can use to capture events in the `ChipsInput` field like: `onChanged`, `onChipTapped`, `onSubmitted` and `onTextChanged`. This last callback is used to build a list of suggestion that will be placed just below the `ChipsInput` field inside the `ListView`.
- slightly improved assert message when row cell counts don't match column count.
- more breadcrumbs in API documentation. more documentation in general.
- added more documentation for the direction of the "ascending" arrow.
- two samples for PaginatedDataTable.
- make PaginatedDataTable support hot reloading across changes to the number of columns.
- introduce matrix3MoreOrLessEquals. An earlier version of this PR used it in tests, but eventually it was not needed. The function seems useful to keep though.
Migrate tests in flutter/flutter. Once the tests here and in `*_customer_testing` are migrated, the default value of the migration flag will be changed from false to true, making the rounding hack disabled by default.
This PR aims to support Android's predictive back gesture when popping the entire Flutter app. Predictive route transitions between routes inside of a Flutter app will come later.
<img width="200" src="https://user-images.githubusercontent.com/389558/217918109-945febaa-9086-41cc-a476-1a189c7831d8.gif" />
### Trying it out
If you want to try this feature yourself, here are the necessary steps:
1. Run Android 33 or above.
1. Enable the feature flag for predictive back on the device under "Developer
options".
1. Create a Flutter project, or clone [my example project](https://github.com/justinmc/flutter_predictive_back_examples).
1. Set `android:enableOnBackInvokedCallback="true"` in
android/app/src/main/AndroidManifest.xml (already done in the example project).
1. Check out this branch.
1. Run the app. Perform a back gesture (swipe from the left side of the
screen).
You should see the predictive back animation like in the animation above and be able to commit or cancel it.
### go_router support
go_router works with predictive back out of the box because it uses a Navigator internally that dispatches NavigationNotifications!
~~go_router can be supported by adding a listener to the router and updating SystemNavigator.setFrameworkHandlesBack.~~
Similar to with nested Navigators, nested go_routers is supported by using a PopScope widget.
<details>
<summary>Full example of nested go_routers</summary>
```dart
// Copyright 2014 The Flutter Authors. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:go_router/go_router.dart';
import 'package:flutter/material.dart';
import 'package:flutter/scheduler.dart';
void main() => runApp(_MyApp());
class _MyApp extends StatelessWidget {
final GoRouter router = GoRouter(
routes: <RouteBase>[
GoRoute(
path: '/',
builder: (BuildContext context, GoRouterState state) => _HomePage(),
),
GoRoute(
path: '/nested_navigators',
builder: (BuildContext context, GoRouterState state) => _NestedGoRoutersPage(),
),
],
);
@override
Widget build(BuildContext context) {
return MaterialApp.router(
routerConfig: router,
);
}
}
class _HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Nested Navigators Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text('Home Page'),
const Text('A system back gesture here will exit the app.'),
const SizedBox(height: 20.0),
ListTile(
title: const Text('Nested go_router route'),
subtitle: const Text('This route has another go_router in addition to the one used with MaterialApp above.'),
onTap: () {
context.push('/nested_navigators');
},
),
],
),
),
);
}
}
class _NestedGoRoutersPage extends StatefulWidget {
@override
State<_NestedGoRoutersPage> createState() => _NestedGoRoutersPageState();
}
class _NestedGoRoutersPageState extends State<_NestedGoRoutersPage> {
late final GoRouter _router;
final GlobalKey<NavigatorState> _nestedNavigatorKey = GlobalKey<NavigatorState>();
// If the nested navigator has routes that can be popped, then we want to
// block the root navigator from handling the pop so that the nested navigator
// can handle it instead.
bool get _popEnabled {
// canPop will throw an error if called before build. Is this the best way
// to avoid that?
return _nestedNavigatorKey.currentState == null ? true : !_router.canPop();
}
void _onRouterChanged() {
// Here the _router reports the location correctly, but canPop is still out
// of date. Hence the post frame callback.
SchedulerBinding.instance.addPostFrameCallback((Duration duration) {
setState(() {});
});
}
@override
void initState() {
super.initState();
final BuildContext rootContext = context;
_router = GoRouter(
navigatorKey: _nestedNavigatorKey,
routes: [
GoRoute(
path: '/',
builder: (BuildContext context, GoRouterState state) => _LinksPage(
title: 'Nested once - home route',
backgroundColor: Colors.indigo,
onBack: () {
rootContext.pop();
},
buttons: <Widget>[
TextButton(
onPressed: () {
context.push('/two');
},
child: const Text('Go to another route in this nested Navigator'),
),
],
),
),
GoRoute(
path: '/two',
builder: (BuildContext context, GoRouterState state) => _LinksPage(
backgroundColor: Colors.indigo.withBlue(255),
title: 'Nested once - page two',
),
),
],
);
_router.addListener(_onRouterChanged);
}
@override
void dispose() {
_router.removeListener(_onRouterChanged);
super.dispose();
}
@override
Widget build(BuildContext context) {
return PopScope(
popEnabled: _popEnabled,
onPopped: (bool success) {
if (success) {
return;
}
_router.pop();
},
child: Router<Object>.withConfig(
restorationScopeId: 'router-2',
config: _router,
),
);
}
}
class _LinksPage extends StatelessWidget {
const _LinksPage ({
required this.backgroundColor,
this.buttons = const <Widget>[],
this.onBack,
required this.title,
});
final Color backgroundColor;
final List<Widget> buttons;
final VoidCallback? onBack;
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: backgroundColor,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(title),
//const Text('A system back here will go back to Nested Navigators Page One'),
...buttons,
TextButton(
onPressed: onBack ?? () {
context.pop();
},
child: const Text('Go back'),
),
],
),
),
);
}
}
```
</details>
### Resources
Fixes https://github.com/flutter/flutter/issues/109513
Depends on engine PR https://github.com/flutter/engine/pull/39208✔️
Design doc: https://docs.google.com/document/d/1BGCWy1_LRrXEB6qeqTAKlk-U2CZlKJ5xI97g45U7azk/edit#
Migration guide: https://github.com/flutter/website/pull/8952
## Description
This modifies the `MenuAnchor` `onPressed` activation to delay until after the current frame is built, and resolve any focus changes before it invokes the `onPressed`, so that actions that operate on the `primaryFocus` can have a chance of working on the focused item they were meant to work on.
## Related Issues
- Fixes https://github.com/flutter/flutter/issues/118731
## Tests
- No tests yet (hence draft still)
Deprecate `textScaleFactor` in favor of `textScaler`, in preparation for Android 14 [Non-linear font scaling to 200%](https://developer.android.com/about/versions/14/features#non-linear-font-scaling). The `TextScaler` class can be moved to `dart:ui` in the future, if we decide to use the Android platform API or AndroidX to get the scaling curve instead of hard coding the curve in the framework.
I haven't put the Flutter version in the deprecation message so the analyzer checks are failing. Will do so after I finish the migration guide.
**Why `TextScaler.textScaleFactor`**
The author of a `TextScaler` subclass should provide a fallback `textScaleFactor`. By making `TextScaler` also contain the `textScaleFactor` information it also makes it easier to migrate: if a widget overrides `MediaQueryData.textScaler` in the tree, for unmigrated widgets in the subtree it would also have to override `MediaQueryData.textScaleFactor`, and that makes it difficult to remove `MediaQueryData.textScaleFactor` in the future.
## A full list of affected APIs in this PR
Deprecated: The method/getter/setter/argument is annotated with a `@Deprecated()` annotation in this PR, and the caller should replace it with `textScaler` instead. Unless otherwise specified there will be a Flutter fix available to help with migration but it's still recommended to migrate case-by-case.
**Replaced**: The method this `textScaleFactor` argument belongs to is rarely called directly by user code and is not overridden by any of the registered custom tests, so the argument is directly replaced by `TextScaler`.
**To Be Deprecated**: The method/getter/setter/argument can't be deprecated in this PR because a registered customer test depends on it and a Flutter fix isn't available (or the test was run without applying flutter fixes first). This method/getter/setter/argument will be deprecated in a followup PR once the registered test is migrated.
### `Painting` Library
| Affected API | State of `textScaleFactor` | Comment |
| --- | --- | --- |
| `InlineSpan.build({ double textScaleFactor = 1.0 })` argument | **Replaced** | |
| `TextStyle.getParagraphStyle({ double TextScaleFactor = 1.0 })` argument | **Replaced** | |
| `TextStyle.getTextStyle({ double TextScaleFactor = 1.0 })` argument| Deprecated | Can't replace: c47fd38dca/super_editor/lib/src/infrastructure/super_textfield/desktop/desktop_textfield.dart (L1903-L1905)|
| `TextPainter({ double TextScaleFactor = 1.0 })` constructor argument | Deprecated | |
| `TextPainter.textScaleFactor` getter and setter | Deprecated | No Flutter Fix, not expressible yet |
| `TextPainter.computeWidth({ double TextScaleFactor = 1.0 })` argument | Deprecated | |
| `TextPainter.computeMaxIntrinsicWidth({ double TextScaleFactor = 1.0 })` argument | Deprecated | |
### `Rendering` Library
| Affected API | State of `textScaleFactor` | Comment |
| --- | --- | --- |
| `RenderEditable({ double TextScaleFactor = 1.0 })` constructor argument | Deprecated | |
| `RenderEditable.textScaleFactor` getter and setter | Deprecated | No Flutter Fix, not expressible yet |
| `RenderParagraph({ double TextScaleFactor = 1.0 })` constructor argument | Deprecated | |
| `RenderParagraph.textScaleFactor` getter and setter | Deprecated | No Flutter Fix, not expressible yet |
### `Widgets` Library
| Affected API | State of `textScaleFactor` | Comment |
| --- | --- | --- |
| `MediaQueryData({ double TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | cd7b93532e/packages/flutter_markdown/test/text_scale_factor_test.dart (LL39C21-L39C35) |
| `MediaQueryData.textScaleFactor` getter | Deprecated | |
| `MediaQueryData.copyWith({ double? TextScaleFactor })` argument | Deprecated | |
| `MediaQuery.maybeTextScaleFactorOf(BuildContext context)` static method | Deprecated | No Flutter Fix, not expressible yet |
| `MediaQuery.textScaleFactorOf(BuildContext context)` static method | **To Be Deprecated** | cd7b93532e/packages/flutter_markdown/lib/src/_functions_io.dart (L68-L70), No Flutter Fix, not expressible yet |
| `RichText({ double TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | cd7b93532e/packages/flutter_markdown/lib/src/builder.dart (L829-L843) |
| `RichText.textScaleFactor` getter | **To Be Deprecated** | A constructor argument can't be deprecated right away|
| `Text({ double? TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | 914d120da1/packages/rfw/lib/src/flutter/core_widgets.dart (L647) , No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 |
| `Text.rich({ double? TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | The default constructor has an argument that can't be deprecated right away. No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 |
| `Text.textScaleFactor` getter | **To Be Deprecated** | A constructor argument can't be deprecated right away |
| `EditableText({ double? TextScaleFactor = 1.0 })` constructor argument | Deprecated | No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 |
| `EditableText.textScaleFactor` getter | Deprecated | |
### `Material` Library
| Affected API | State of `textScaleFactor` | Comment |
| --- | --- | --- |
| `SelectableText({ double? TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | cd7b93532e/packages/flutter_markdown/lib/src/builder.dart (L829-L843), No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 |
| `SelectableText.rich({ double? TextScaleFactor = 1.0 })` constructor argument | **To Be Deprecated** | The default constructor has an argument that can't be deprecated right away. No Flutter Fix because of https://github.com/dart-lang/sdk/issues/52664 |
| `SelectableText.textScaleFactor` getter | **To Be Deprecated** | A constructor argument can't be deprecated right away |
A lot of material widgets (`Slider`, `RangeSlider`, `TimePicker`, and different types of buttons) also change their layout based on `textScaleFactor`. These need to be handled in a case-by-case fashion and will be migrated in follow-up PRs.
This change enables Flutter to generate multiple Scenes to be rendered into separate FlutterViews from a single widget tree. Each Scene is described by a separate render tree, which are all associated with the single widget tree.
This PR implements the framework-side mechanisms to describe the content to be rendered into multiple views. Separate engine-side changes are necessary to provide these views to the framework and to draw the framework-generated Scene into them.
## Summary of changes
The details of this change are described in [flutter.dev/go/multiple-views](https://flutter.dev/go/multiple-views). Below is a high-level summary organized by layers.
### Rendering layer changes
* The `RendererBinding` no longer owns a single `renderView`. In fact, it doesn't OWN any `RenderView`s at all anymore. Instead, it offers an API (`addRenderView`/`removeRenderView`) to add and remove `RenderView`s that then will be MANAGED by the binding. The `RenderView` itself is now owned by a higher-level abstraction (e.g. the `RawView` Element of the widgets layer, see below), who is also in charge of adding it to the binding. When added, the binding will interact with the `RenderView` to produce a frame (e.g. by calling `compositeFrame` on it) and to perform hit tests for incoming pointer events. Multiple `RenderView`s can be added to the binding (typically one per `FlutterView`) to produce multiple Scenes.
* Instead of owning a single `pipelineOwner`, the `RendererBinding` now owns the root of the `PipelineOwner` tree (exposed as `rootPipelineOwner` on the binding). Each `PipelineOwner` in that tree (except for the root) typically manages its own render tree typically rooted in one of the `RenderView`s mentioned in the previous bullet. During frame production, the binding will instruct each `PipelineOwner` of that tree to flush layout, paint, semantics etc. A higher-level abstraction (e.g. the widgets layer, see below) is in charge of adding `PipelineOwner`s to this tree.
* Backwards compatibility: The old `renderView` and `pipelineOwner` properties of the `RendererBinding` are retained, but marked as deprecated. Care has been taken to keep their original behavior for the deprecation period, i.e. if you just call `runApp`, the render tree bootstrapped by this call is rooted in the deprecated `RendererBinding.renderView` and managed by the deprecated `RendererBinding.pipelineOwner`.
### Widgets layer changes
* The `WidgetsBinding` no longer attaches the widget tree to an existing render tree. Instead, it bootstraps a stand-alone widget tree that is not backed by a render tree. For this, `RenderObjectToWidgetAdapter` has been replaced by `RootWidget`.
* Multiple render trees can be bootstrapped and attached to the widget tree with the help of the `View` widget, which internally is backed by a `RawView` widget. Configured with a `FlutterView` to render into, the `RawView` creates a new `PipelineOwner` and a new `RenderView` for the new render tree. It adds the new `RenderView` to the `RendererBinding` and its `PipelineOwner` to the pipeline owner tree.
* The `View` widget can only appear in certain well-defined locations in the widget tree since it bootstraps a new render tree and does not insert a `RenderObject` into an ancestor. However, almost all Elements expect that their children insert `RenderObject`s, otherwise they will not function properly. To produce a good error message when the `View` widget is used in an illegal location, the `debugMustInsertRenderObjectIntoSlot` method has been added to Element, where a child can ask whether a given slot must insert a RenderObject into its ancestor or not. In practice, the `View` widget can be used as a child of the `RootWidget`, inside the `view` slot of the `ViewAnchor` (see below) and inside a `ViewCollection` (see below). In those locations, the `View` widget may be wrapped in other non-RenderObjectWidgets (e.g. InheritedWidgets).
* The new `ViewAnchor` can be used to create a side-view inside a parent `View`. The `child` of the `ViewAnchor` widget renders into the parent `View` as usual, but the `view` slot can take on another `View` widget, which has access to all inherited widgets above the `ViewAnchor`. Metaphorically speaking, the view is anchored to the location of the `ViewAnchor` in the widget tree.
* The new `ViewCollection` widget allows for multiple sibling views as it takes a list of `View`s as children. It can be used in all the places that accept a `View` widget.
## Google3
As of July 5, 2023 this change passed a TAP global presubmit (TGP) in google3: tap/OCL:544707016:BASE:545809771:1688597935864:e43dd651
## Note to reviewers
This change is big (sorry). I suggest focusing the initial review on the changes inside of `packages/flutter` first. The majority of the changes describe above are implemented in (listed in suggested review order):
* `rendering/binding.dart`
* `widgets/binding.dart`
* `widgets/view.dart`
* `widgets/framework.dart`
All other changes included in the PR are basically the fallout of what's implemented in those files. Also note that a lot of the lines added in this PR are documentation and tests.
I am also very happy to walk reviewers through the code in person or via video call, if that is helpful.
I appreciate any feedback.
## Feedback to address before submitting ("TODO")
This PR changes the example app into a custom scrollview with three slivers. The middle sliver has a nested scrollview of height 300 and only this nested sliver can trigger the refresh indicator.
Fixes https://github.com/flutter/flutter/issues/116237.
Manual roll is needed because incoming dart sdk requires updated version
vm_snapshot_analysis (>=0.7.4).
5ae09b8b4f...7c83ea3e85
```
7c83ea3e85 Reland "Manual roll Dart SDK from 2d98d9e27dae to 0b07debd5862 (21 revisions) (#43457)" (#43472)
9ef3e8d533 Roll Skia from 5eba922297bb to 93c92f97f5ab (2 revisions) (#43471)
```
Remove implementation of SuitePlatform from the test as well. Remove use
of fake cwd from SuitePlatform as it can't be properly faked.
There didn't seem to be any examples on how to do this.
I've only shown the Linux implementation, others may want to follow this
PR up with support for other platforms.
Some files are supposed to ignore, but don't.
- **/windows/flutter/generated_plugins.cmake
- **/linux/flutter/generated_plugin_registrant.cc
- **/linux/flutter/generated_plugin_registrant.h
- **/linux/flutter/generated_plugins.cmake
- **/windows/flutter/generated_plugin_registrant.cc
- **/windows/flutter/generated_plugin_registrant.h
- **/ios/Runner/GeneratedPluginRegistrant.h
- **/ios/Runner/GeneratedPluginRegistrant.m
*List which issues are fixed by this PR. You must list at least one issue.*
*If you had to change anything in the [flutter/tests] repo, include a link to the migration guide as per the [breaking change policy].*
Updated tests in dev, examples/api, and tests/widgets to ensure that
they continue to pass when the default for `ThemeData.useMaterial3` is
changed to true.
This is the final set of changes required for
https://github.com/flutter/flutter/issues/127064.
This change updates `SelectableRegion`s right-click gesture to match native platform behavior.
Before: Right-click gesture selects word at position and opens context menu (All Platforms)
After:
- Linux, toggles context menu on/off, and collapses selection when click was not on an active selection (uncollapsed).
- Windows, Android, Fuchsia, shows context menu at right-clicked position (unless the click is at an active selection).
- macOS, toggles the context menu if right click was at the same position as the previous / or selects word at position and opens context menu.
- iOS, selects word at position and opens context menu.
This change also prevents the `copy` menu button from being shown when there is a collapsed selection (nothing to copy).
Fixes#117561
This is a second attempt to merge #107269. Currently I've fixed two of the issues:
1. Fixed horizontal scrollview by using a switch statement to consider vertical/horizontal case.
2. Fixed issue of `paintExtent` not being the right extent for painting. Rather using a `scrollExtent` for the main axis length of the decoration box and painting it offsetted by the `scrollOffset`.
3. If the sliver child has inifinite scrollExtent, then we only draw the decoration down to the bottom of the `cacheExtent`. The developer is expected to ensure that the border does not creep up above the cache area.
This PR includes a test that checks that the correct rectangle is drawn at a certain scrollOffset for both the horizontal and vertical case which should be sufficient for checking that `SliverDecoration` works properly now.
Fixes https://github.com/flutter/flutter/issues/107498.
- Bumps `vm_service` from `11.6.0` to `11.7.1`
- Bumps `web` from `0.1.3-beta` to `0.1.4-beta` and adds it everywhere.
- Moves `js` from `dependencies` to `dev_dependencies`
## Description
Changes the context menu example for `MenuAnchor` so that it uses right-click, or (on macOS and iOS only) ctrl-left-click, for the context menu. Also disables the browser context menu on web platforms.
## Tests
- Updated test to reflect new triggers.
Updated the ToggleButtons example and test to M3.
Updated the nested tabs test to avoid warnings like:
```
Warning: A call to tap() with finder "exactly one widget with type "Tab" which is an ancestor of text "Explore": Tab(text: "Explore", icon: Icon)" derived an Offset (Offset(666.7, 92.0)) that would not hit test on the specified widget.
```
The Linux platform channels sample makes a call to the libupower function `up_client_get_devices`, which was deprecated in libupower 0.99.8 in favour of `up_client_get_devices2`.
In order to build both for users on older versions of libupower, such as 0.99.7, which ships with Ubuntu 18.04 (Bionic), as well as users on newer versions where `up_client_get_devices` is deprecated, this adds a preprocessor check and selects the function available on the host system on which the build takes place.
The Flutter devicelab prod bots have been migrated to Ubuntu 20.04 LTS (Focal) which includes 0.99.11, but the trybots are still in the process of being migrated. This allows the build to work on both, and makes life easier for users running on a variety of Linux distributions.
No tests are added or modified since `up_client_get_devices` and `up_client_get_devices2` have the same semantics.
See: https://upower.freedesktop.org/docs/UpClient.html#up-client-get-devices
See: https://gitlab.freedesktop.org/upower/upower/-/blob/master/libupower-glib/up-version.h.in
Note: the `UP_CHECK_VERSION` macro has been around since 2010 (13 years ago), when DKP was forked into libupower. 27fada20be
Issue: https://github.com/flutter/flutter/issues/127611
Fixes https://github.com/flutter/flutter/issues/117627
### Behavior changes:
1. If fade in/fade out animation is already in progress, hiding/showing the tooltip will immediately take effect without waiting for `waitDuration`.
2. A PointerDownEvent that doesn't become a part of a "trigger" gesture dismisses the tooltip, even for hovered ones.
3. The OverlayEntry is now updated only when the previous tooltip was completely dismissed. This can be fixed by OverlayPortal but I'm not sure what the correct behavior is.
This example was incorrectly throwing away results from a query when multiple queries were pending at once. Thanks to @sun-jiao in https://github.com/flutter/flutter/pull/127019#issuecomment-1552347037 for pointing this out.
I also added a quick `Text` widget explaining what to do to use the examples. Since there are only three small possible `options`, it's easy to type into the field and not get any results and wonder what's wrong.
## Background
The Windows runner has a race at startup:
1. **Platform thread**: creates a hidden window
2. **Platform thread**: launches the Flutter engine
3. **UI/Raster threads**: renders the first frame
4. **Platform thread**: Registers a callback to show the window once the next frame has been rendered.
Steps 3 and 4 happen in parallel and it is possible for step 3 to complete before step 4 starts. In this scenario, the next frame callback is never called and the window is never shown.
As a result the `windows_startup_test`'s test, which [verifies that the "show window" callback is called](1f09a8662d/dev/integration_tests/windows_startup_test/windows/runner/flutter_window.cpp (L60-L64)), can flake if the first frame is rendered before the show window callback has been registered.
## Solution
This change makes the runner schedule a frame after it registers the next frame callback. If step 3 hasn't completed yet, this no-ops as a frame is already scheduled. If step 3 has already completed, a new frame will be rendered, which will call the next frame callback and show the window.
Part of https://github.com/flutter/flutter/issues/119415
See this thread for alternatives that were considered: https://github.com/flutter/engine/pull/42061#issuecomment-1550080722
This is a proof of concept for renaming SlottedMultiChildRenderObjectWidgetMixin to SlottedMultiChildRenderObjectWidget and making it a concrete class.
I also made SlottedContainerRenderObjectMixin generic instead of being specialized to RenderBox.
I don't think this is something we can easily automigrate, but we may not need to, I don't know how common this is...
This PR does a couple of things!
https://user-images.githubusercontent.com/16964204/231897483-416287f9-50ce-468d-a714-2a4bc0f2e011.mov

Fixes#20819Fixes#41910Fixes#121419
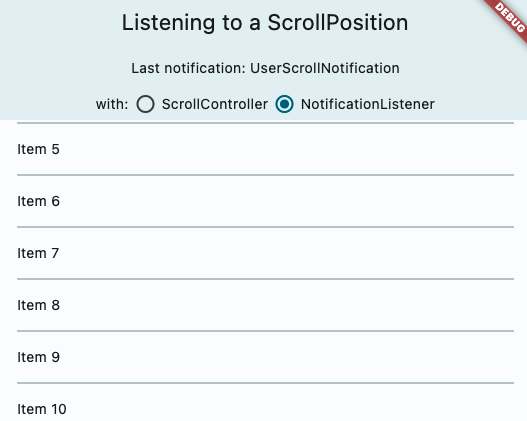
### Adds ScrollController.onAttach and ScrollController.onDetach
This resolves a long held pain point for developers. When using a scroll controller, there is not scroll position until the scrollable widget is built, and almost all methods of notification are only triggered when scrolling happens. Adding these two methods will help developers gain access to the scroll position when it is created. A common workaround for this was using a post frame callback to access controller.position after the first frame, but this is ripe for issues such as having multiple positions attached to the controller, or the scrollable no longer existing after that post frame callback. I think this can also be helpful for folks to debug cases when the scroll controller has multiple positions attached.
In particular, this also resolves this commented case: https://github.com/flutter/flutter/issues/20819#issuecomment-417784218
The isScrollingNotifier is hard for developers to access.
### Docs & samples
I was surprised we did not have samples on scroll notification or scroll controller, so I overhauled it and added a lot of docs on all the different ways to access scrolling information, when it is available and how they differ.
1. Add iOS and macOS migration to mark "last upgraded" Xcode version to 14.3 to prevent `Update to recommended settings` warning.
2. Update iOS and macOS templates to same.
3. Update iOS template to set `BuildIndependentTargetsInParallel` to YES as suggested. I didn't add a migration for this since it seems like a minor optimization and I don't think it's worth a potentially botched/corrupted migration.
4. Run all example/integration test project to see migrator work.
5. Add some missing test projects to the build shard since I noticed they were missing and I had to build those manually outside `SHARD=build_tests`.
Fixes https://github.com/flutter/flutter/issues/125817
See https://github.com/flutter/flutter/pull/90304 for Xcode 13 example.
Most of these imports were never appropriate. The `test_api` package was never intended for use in `_test.dart` files.
Where possible move imports to `matcher`, otherwise move them to `test` or `flutter_test`.
Leave uses of `test_api` from `flutter_test` library code.
When swapping out delegate of selectioncontainer, if the newly passed in delegate doesn't have any selectable content(which is usually the case), the selectioncontainerstate will notify all of the listeners. One of the listener would be SelectionRegistrant._updateSelectionRegistrarSubscription, and since it doesn't have content, it would remove itself from the listener which causes concurrent modification
Adds a check for the case where a device has no battery present. The
devicelab test expects the text "No battery." in the case where a device
has no battery. This is triggered by returning an error with a
NO_BATTERY error code.
Also applies some cosmetic fixes:
* Amends a copyright notice to Flutter instead of com.example
* Deletes an unused test.
Issue: https://github.com/flutter/flutter/issues/79204
Adds a macOS implementation of the platform_channel example,
demonstrating method channels and event channels with a battery power
plugin.
Adds platform_channel_sample_test_macos macOS host test to verify the
sample works.
Issue: https://github.com/flutter/flutter/issues/79204
* Add ActionButtonIconsData for overriding action icons
* Fix formatting issues
* Add missing exports in material library and add copyWith method in ActionButtonIconsData
* Move all action buttons, and icons to action_buttons.dart
* Rename actionButtonIcons to actionIconTheme
* Refactor buttons in action_buttons.dart to extend a private class for common implementation
* Refactor icons in action_buttons
* Fix docs in action_buttons_theme
* Fix#107646 always use 'Icons.arrow_back' as a back_button icon in web
* Update documentation for action buttons and add style parameter to every action button
* Fix analyzer warnings
* Add missing style argument in IconButton of _ActionButton
* Add tests for action buttons, action icon theme, drawer buttons, and back buttons
* Add example (+test) for action icon button's action icon theme in examples/api
* Fix analysis errors
* Add missing license header in action_icon_theme.0.dart
* Fix deprecation notice in theme_data.dart
* Update theme data tests for actionIconTheme
* Remove iconSize parameter from ActionButtons and update docs
* Fix failing tests
* Update button color during backbutton tests to red
* Fix analytics issues
* Fix format
* added ListTile.textAlignment
* changed titlesHeight to titleHeight
* fixed a typo
* Add tests and example
* Update tests
* update example test
---------
Co-authored-by: tahatesser <tessertaha@gmail.com>
* Add Material 3 `SwitchListTile` example and update existing examples
* Update examples with `useMaterial3: true` and update example descriptions.
* add a `ColorScheme` colour
* Add Material 3 `RadioListTile` example and update existing examples
* Update examples with `useMaterial3: true` and update example descriptions.
* add a `ColorScheme` colour
* fix: gets removedItem instead of its index
add: sliver_animated_list.0_test.dart
* fix: sliver_animated_list.0_test.dart
* fix: pr comments
* fix test import
Co-authored-by: Taha Tesser <tessertaha@gmail.com>
---------
Co-authored-by: Taha Tesser <tessertaha@gmail.com>
* Add support for image insertion on Android
* Fix checks
* Use proper Dart syntax on snippet
* Specify type annotation on list
* Fix nits, add some asserts, and improve example code
* Add missing import
* Fix nullsafety error
* Fix nullsafety error
* Remove reference to contentCommitMimeTypes in docs
* Fix nits
* Fix warnings and import
* Add test for content commit in editable_text_test.dart
* Check that URIs are equal in test
* Fix nits and rename functions / classes to be more self-explanatory
* Fix failing debugFillProperties tests
* Add empty implementation to `insertContent` in TextInputClient
* Tweak documentation slightly
* Improve docs for contentInsertionMimeTypes and fix assert
* Rework contentInsertionMimeType asserts
* Add test for onContentInserted example
* Switch implementation to a configuration class for more granularity in setting mime types
* Fix nits
* Improve docs and fix doc tests
* Fix more nits (LongCatIsLooong)
* Fix failing tests
* Make parameters (guaranteed by platform to be non-nullable) non-nullable
* Fix analysis issues