Adds a new ScrollNotificationEnd example that demonstrates how to trigger an auto-scroll based on an individual sliver's `SliverConstraints` and `SliverGeometry`.
Then new example auto-scrolls one special "aligned item" sliver to the top or bottom of the viewport, whenever it's partially visible (because it overlaps the top or bottom of the viewport). This example differs from the existing ScrollEndNotification example because the layout of the to-be aligned sliver is retrieved from its `RenderSliver` via a
GlobalKey. The new example does not rely on all of the list items having the same extent.
A sliver that is pinned to the start of its `CustomScrollView` and reacts to scrolling by resizing between the intrinsic sizes of its min and max extent prototypes.
The minimum and maximum sizes of this sliver are defined by `minExtentPrototype` and `maxExtentPrototype`, a pair of widgets that are laid out once. You can use `SizedBox` widgets to define the size limits.
This sliver is preferable to the general purpose `SliverPersistentHeader` for its relatively narrow use case because there's no need to create a `SliverPersistentHeaderDelegate` or to predict the header's minimum or maximum size.
The sample shows how this sliver's two extent prototype properties can be used to create a resizing header whose minimum and maximum sizes match small and large configurations of the same header widget.
https://github.com/flutter/flutter/assets/1377460/fa7ced98-9d92-4d13-b093-50392118c213
Related sliver utility PRs: https://github.com/flutter/flutter/pull/143538, https://github.com/flutter/flutter/pull/143196, https://github.com/flutter/flutter/pull/127340.
This PR adds `AnimatedList.separated`. A widget like an AnimatedList with animated separators. `animated_list_separated.0.dart` extends `animated_list.0.dart` to work with `AnimatedList.separated`
Related issue: https://github.com/flutter/flutter/issues/48226
The scroll notification events reported for a press-drag-release gesture within a scrollable on a touch screen device begin with a `ScrollStartNotification`, followed by a series of `ScrollUpdateNotifications`, and conclude with a `ScrollEndNotification`. This protocol can be used to defer work until an interactive scroll gesture ends. For example, you might defer updating a scrollable's contents via network requests until the scroll has ended, or you might want to automatically auto-scroll at that time.
In the example that follows the CustomScrollView automatically scrolls so that the last partially visible fixed-height item is completely visible when the scroll gesture ends. Many iOS applications do this kind of thing. It only makes sense to auto-scroll when the user isn't actively dragging the scrollable around.
It's easy enough to do this by reacting to a ScrollEndNotifcation by auto-scrolling to align the last fixed-height list item ([source code](https://gist.github.com/HansMuller/13e2a7adadc9afb3803ba7848b20c410)).
https://github.com/flutter/flutter/assets/1377460/a6e6fc77-6742-4f98-81ba-446536535f73
Dragging the scrollbar thumb in a desktop application is a similar user gesture. Currently it's not possible to defer work or auto-scroll (or whatever) while the scrollable is actively being dragged via the scrollbar thumb because each scrollbar thumb motion is mapped to a scroll start - scroll update - scroll end series of notifications. On a desktop platform, the same code behaves quite differently when the scrollbar thumb is dragged.
https://github.com/flutter/flutter/assets/1377460/2593d8a3-639c-407f-80c1-6e6f67fb8c5f
The stream of scroll-end events triggers auto-scrolling every time the thumb moves. From the user's perspective this feels like a losing struggle.
One can also detect the beginning and end of a touch-drag by listening to the value of a ScrollPosition's `isScrollingNotifier`. This approach suffers from a similar problem: during a scrollbar thumb-drag, the `isScrollingNotifier` value isn't updated at all.
This PR refactors the RawScrollbar implementation to effectively use a ScrollDragController to manage scrolls caused by dragging the scrollbar's thumb. Doing so means that dragging the thumb will produce the same notifications as dragging the scrollable on a touch device.
Now desktop applications can choose to respond to scrollbar thumb drags in the same that they respond to drag scrolling on a touch screen. With the changes included here, the desktop or web version of the app works as expected, whether you're listing to scroll notifications or the scroll position's `isScrollingNotifier`.
https://github.com/flutter/flutter/assets/1377460/67435c40-a866-4735-a19b-e3d68eac8139
This PR also makes the second [ScrollPosition API doc example](https://api.flutter.dev/flutter/widgets/ScrollPosition-class.html#cupertino.ScrollPosition.2) work as expected when used with the DartPad that's part of API doc page.
Desktop applications also see scroll start-update-end notifications due to the mouse wheel. There is no touch screen analog for the mouse wheel, so an application that wanted to enable this kind of auto-scrolling alignment would have to include a heuristic that dealt with the sequence of small scrolls triggered by the mouse wheel. Here's an example of that: [source code](https://gist.github.com/HansMuller/ce5c474a458f5f4bcc07b0d621843165). This version of the app does not auto-align in response to small changes, wether they're triggered by dragging the scrollbar thumb of the mouse wheel.
Related sliver utility PRs: https://github.com/flutter/flutter/pull/143538, https://github.com/flutter/flutter/pull/143196, https://github.com/flutter/flutter/pull/143325.
Adds tests for `relative_positioned_transition`, `positioned_transition`, `sliver_fade_transition`, `align_transition`, `animated_builder`, `rotation_transition`, `animated_widget`, `slide_transition`, `listenable_builder`, `scale_transition`, `default_text_style_transition`, `decorated_box_transition`, `size_transition` api examples. Makes double type in the `align_transition` example explicit.
A test for `fade_transition` is already in currently open #148178.
Part of #130459.
This PR contributes to https://github.com/flutter/flutter/issues/130459
### Description
- Updates `examples/api/lib/widgets/restoration_properties/restorable_value.0.dart` to meet the latest API examples structure
- Adds tests for `examples/api/lib/widgets/restoration_properties/restorable_value.0.dart`
This PR contributes to https://github.com/flutter/flutter/issues/130459
### Description
- Updates `examples/api/lib/widgets/actions/actions.0.dart` to meet the latest API examples structure
- Adds tests for `examples/api/lib/widgets/actions/actions.0.dart`
### fixes#136139
<br>
<details open> <summary><b>getting sentimental in the PR description</b> (click to collapse)<br><br></summary>
The past 7 months have been quite the journeyâI made some huge blunders and some huge accomplishmentsâa very fun time overall.
I really appreciate the people who took the time to perform code review for my refactoring shenanigans: **christopherfujino**, **andrewkolos**, **LongCatIsLooong**, **gspencergoog**, **loic-sharma**, **Piinks**, **bernaferrari**, **bartekpacia**, **bleroux**, **kevmoo**, **rakudrama**, **XilaiZhang**, **QuncCccccc**, **MominRaza**, and **victorsanni**.
And a huge shoutout to 2 individuals:
- @justinmc, for offering to sponsor me for commit access (words could not describe my excitement)
- @goderbauer, for being super duper proactive and consistent with code review
<br>
</details>
This pull request makes 13 "switch statements â switch expressions" PRs in total, reducing the LOC in this repo by **1,974**!
From now on, I'll make sure to request a test exemption for each refactoring PR ð
This PR contributes to https://github.com/flutter/flutter/issues/130459
### Description
- Updates `examples/api/lib/widgets/shared_app_data/shared_app_data.0.dart` to meet latest API examples structure
- Updates `examples/api/lib/widgets/shared_app_data/shared_app_data.1.dart` to meet latest API examples structure
- Adds tests for `examples/api/lib/widgets/shared_app_data/shared_app_data.0.dart`
- Adds tests for `examples/api/lib/widgets/shared_app_data/shared_app_data.1.dart`
This PR contributes to https://github.com/flutter/flutter/issues/130459
### Description
- Adds disposal of the `CurvedAnimation` in `examples/api/test/widgets/transitions/fade_transition.0.dart`
- Adds tests for `examples/api/lib/widgets/transitions/fade_transition.0.dart`
*Use `super.key` instead of manually passing the `Key` parameter using super(key: key) in the constructors.*
Since if you create a widget the new default will use `super.key` instead of `Key? key : super(key: key)` this small change is to maintain the consistency, it has no semantic change
also there are some other places that might need to be updated:

this file for example generate l10n project and it has all the dart code as String, it might have tests that validate the output somewhere that I might miss, also there are some other places like the `_Segment` class where it require `ValueKey` instead if `Key` so I didn't update them (even though it's possible)
Reverts: flutter/flutter#148238
Initiated by: zanderso
Reason for reverting: Failures in post submit https://logs.chromium.org/logs/flutter/buildbucket/cr-buildbucket/8748025189669617649/+/u/run_test.dart_for_web_canvaskit_tests_shard_and_subshard_3/stdout
Original PR Author: justinmc
Reviewed By: {hellohuanlin}
This change reverts the following previous change:
Reland of https://github.com/flutter/flutter/pull/143002, which was reverted in https://github.com/flutter/flutter/pull/148237 due to unresolved docs references. Not sure why those weren't caught in presubmit.
```
dartdoc:stdout: Generating docs for package flutter...
dartdoc:stderr: error: unresolved doc reference [TextInput.showSystemContextMenu]
dartdoc:stderr: from widgets.MediaQueryData.supportsShowingSystemContextMenu: (file:///b/s/w/ir/x/w/flutter/packages/flutter/lib/src/widgets/media_query.dart:579:14)
dartdoc:stderr: in documentation inherited from widgets.MediaQueryData.supportsShowingSystemContextMenu: (file:///b/s/w/ir/x/w/flutter/packages/flutter/lib/src/widgets/media_query.dart:579:14)
dartdoc:stderr: error: unresolved doc reference [showSystemContextMenu]
dartdoc:stderr: from services.SystemContextMenuController.hide: (file:///b/s/w/ir/x/w/flutter/packages/flutter/lib/src/services/text_input.dart:2554:16)
dartdoc:stderr: error: unresolved doc reference [hideSystemContextMenu]
dartdoc:stderr: from services.SystemContextMenuController.show: (file:///b/s/w/ir/x/w/flutter/packages/flutter/lib/src/services/text_input.dart:2509:16)
```
It's now possible to use the native-rendered text selection context menu on iOS. This sacrifices customizability in exchange for avoiding showing a notification when the user presses "Paste". It's off by default, but to enable, see the example system_context_menu.0.dart.
Reverts: flutter/flutter#143002
Initiated by: cbracken
Reason for reverting: unresolved docs links. See failure here: https://ci.chromium.org/ui/p/flutter/builders/prod/Linux%20docs_test/16540/overview
```
dartdoc:stdout: Generating docs for package flutter...
dartdoc:stderr: error: unresolved doc reference [TextInput.showSystemContextMenu]
dartdoc:stderr: from widgets.MediaQueryData.supportsShowingSystemContextMenu: (file:///b/s/w/ir/x/w/flutter/packages/flutt
Original PR Author: justinmc
Reviewed By: {Renzo-Olivares, hellohuanlin}
This change reverts the following previous change:
In order to work around the fact that iOS 15 shows a notification on pressing Flutter's paste button (https://github.com/flutter/flutter/issues/103163), this PR allows showing the iOS system context menu in text fields.
<img width="385" alt="Screenshot 2024-02-06 at 11 52 25 AM" src="https://github.com/flutter/flutter/assets/389558/d82e18ee-b8a3-4082-9225-cf47fa7f3674">
It is currently opt-in, which a user would typically do like this (also in example system_context_menu.0.dart):
```dart
contextMenuBuilder: (BuildContext context, EditableTextState editableTextState) {
// If supported, show the system context menu.
if (SystemContextMenu.isSupported(context)) {
return SystemContextMenu.editableText(
editableTextState: editableTextState,
);
}
// Otherwise, show the flutter-rendered context menu for the current
// platform.
return AdaptiveTextSelectionToolbar.editableText(
editableTextState: editableTextState,
);
},
```
Requires engine PR https://github.com/flutter/engine/pull/50095.
## API changes
### SystemContextMenu
A widget that shows the system context menu when built, and removes it when disposed. The main high-level way that most users would use this PR. Only works on later versions of iOS.
### SystemContextMenuController
Used under the hood to hide and show a system context menu. There can only be one visible at a time.
### MediaQuery.supportsShowingSystemContextMenu
Sent by the iOS embedder to tell the framework whether or not the platform supports showing the system context menu. That way the framework, or Flutter developers, can decide to show a different menu.
### `flutter/platform ContextMenu.showSystemContextMenu`
Sent by the framework to show the menu at a given `targetRect`, which is the current selection rect.
### `flutter/platform ContextMenu.hideSystemContextMenu`
Sent by the framework to hide the menu. Typically not needed, because the platform will hide the menu when the user taps outside of it and after the user presses a button, but it handles edge cases where the user programmatically rebuilds the context menu, for example.
### `flutter/platform System.onDismissSystemContextMenu`
Sent by the iOS embedder to indicate that the system context menu has been hidden by the system, such as when the user taps outside of the menu. This is useful when there are multiple instances of SystemContextMenu, such as with multiple text fields.
It's now possible to use the native-rendered text selection context menu on iOS. This sacrifices customizability in exchange for avoiding showing a notification when the user presses "Paste". It's off by default, but to enable, see the example system_context_menu.0.dart.
This PR contributes to https://github.com/flutter/flutter/issues/130459
### Description
- Updates `examples/api/lib/widgets/animated_size/animated_size.0.dart` API example by using `SizedBox` to size the surrounding of the `FlutterLogo` while setting the constant `FlutterLogo` size. This was done because `FlutterLogo` already has size animation under the hood, and the main goal of this example is to show `AnimatedSize` usage
- Adds test for `examples/api/lib/widgets/animated_size/animated_size.0.dart`
This PR contributes to https://github.com/flutter/flutter/issues/130459
### Description
- Updates `examples/api/lib/widgets/async/stream_builder.0.dart`
- Adds test for `examples/api/lib/widgets/async/stream_builder.0.dart`
This PR contributes to https://github.com/flutter/flutter/issues/130459
### Description
- Fixes name of the `examples/api/lib/widgets/shortcuts/single_activator.single_activator.0.dart`
- Adds tests for `examples/api/lib/widgets/shortcuts/single_activator.0.dart`
Reverts: flutter/flutter#139164
Initiated by: chunhtai
Reason for reverting: hard breaking change
Original PR Author: chunhtai
Reviewed By: {justinmc}
This change reverts the following previous change:
Adds a generic type and pop result to popscope and its friend.
The use cases are to be able to capture the result when the pop is called.
migration guide: https://github.com/flutter/website/pull/9872
Adds a generic type and pop result to popscope and its friend.
The use cases are to be able to capture the result when the pop is called.
migration guide: https://github.com/flutter/website/pull/9872
`@visibleForOverriding` + `@protected` unfortunately does not catch the case where a `compute*` method was overridden in a subtype and the overide was called in that same type's implementation.
I did not add a `flutter_ignore` for this because it doesn't seem there will be false positives.
## Description
This adds some "See also" links to some docs for `TweenAnimationBuilder` and `ValueListenableBuilder`.
Also, moved a "snippet" example in `ValueListenableBuilder` into the examples directory as a Dartpad example.
## Tests
- Added test for the example.
This pull request is part of the effort to solve issue #144903.
In the past, my efforts to reduce line length involved refactoring away from switch statements, but unlike [yesterday's PR](https://github.com/flutter/flutter/pull/144905), this one is full of switch statements that make things more concise!
Reverts flutter/flutter#144001
Initiated by: Piinks
Reason for reverting: Failing goldens at the tip of tree
Original PR Author: QuncCccccc
Reviewed By: {HansMuller}
This change reverts the following previous change:
Original Description:
Reverts flutter/flutter#143973
This is a reland for #138521 with an updated g3fix(cl/605555997). Local test: cl/609608958.
## Description
This PR adds more documentation for `TextEditingController(String text)` constructor and it adds one example.
https://github.com/flutter/flutter/pull/96245 was a first improvement to the documentation.
https://github.com/flutter/flutter/issues/79495 tried to hide the cursor when an invalid selection is set but it was reverted.
https://github.com/flutter/flutter/pull/123777 mitigated the issue of having a default invalid selection: it takes care of setting a proper selection when a text field is focused and its controller selection is not initialized.
I will try changing the initial selection in another PR, but It will probably break several existing tests.
## Related Issue
Fixes https://github.com/flutter/flutter/issues/95978
## Tests
Adds 1 test for the new example.
fixes [`RouteObserver` example throws an error](https://github.com/flutter/flutter/issues/141078)
### Description
This updates the `RouteObserver` example from snippet to Dartpad example and fixes the error when running the code snippet
Thanks so much for approving the previous PR (#139048) a couple weeks ago!
This one is the same, except it's covering files in `examples/` and `packages/flutter/lib/src/animation/`.
(solving issue #136139)
### Description
This PR intends to update `DraggableScrollableSheet` docs for Web and Desktop platforms. On these platforms, the vertical dragging gesture does not provide natural behavior similar to other desktop applications.
By adding a note before the sample code so users are aware that the sample code will not work as expected on Desktop and Web. Also, refer to the instructions if they still want to implement it on these platforms.
### Related issue
Fixes https://github.com/flutter/flutter/issues/111372
The documentation for using `findChildIndexCallback` recommends using `indexOf`, but that causes [this line](05259ca938/packages/flutter/lib/src/rendering/sliver_multi_box_adaptor.dart (L259)) to throw in debug mode, and when using `SliverList`, it breaks the render.
This PR changes the usage to check if the index is not negative before using it, and changes to return `null` instead if the child wasn't able to be found.
There's the related issue #107123, but this doesn't actually fix it.
-----
This PR has been updated to add the snippets that were used in the `findChildIndexCallback` comment as examples with proper tests, as well as updating the comment to reference the new examples.
## Description
This converts some usages of `RawKeyEvent` to `KeyEvent` to prepare the repo for deprecation of `RawKeyEvent`, and swaps out the `raw_keyboard.dart` manual test for `hardware_keyboard.dart`.
## Related Issues
- https://github.com/flutter/flutter/issues/136419
## Tests
- Just refactoring code, no semantic changes.
Reverts flutter/flutter#125927
context: b/300804374
Looks like a g3 fix might involve changing the names of widget on the customer app, and I am not sure if that would be the right approach forward. Putting up a revert to be safe for now.
This PR aims to support Android's predictive back gesture when popping the entire Flutter app. Predictive route transitions between routes inside of a Flutter app will come later.
<img width="200" src="https://user-images.githubusercontent.com/389558/217918109-945febaa-9086-41cc-a476-1a189c7831d8.gif" />
### Trying it out
If you want to try this feature yourself, here are the necessary steps:
1. Run Android 33 or above.
1. Enable the feature flag for predictive back on the device under "Developer
options".
1. Create a Flutter project, or clone [my example project](https://github.com/justinmc/flutter_predictive_back_examples).
1. Set `android:enableOnBackInvokedCallback="true"` in
android/app/src/main/AndroidManifest.xml (already done in the example project).
1. Check out this branch.
1. Run the app. Perform a back gesture (swipe from the left side of the
screen).
You should see the predictive back animation like in the animation above and be able to commit or cancel it.
### go_router support
go_router works with predictive back out of the box because it uses a Navigator internally that dispatches NavigationNotifications!
~~go_router can be supported by adding a listener to the router and updating SystemNavigator.setFrameworkHandlesBack.~~
Similar to with nested Navigators, nested go_routers is supported by using a PopScope widget.
<details>
<summary>Full example of nested go_routers</summary>
```dart
// Copyright 2014 The Flutter Authors. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:go_router/go_router.dart';
import 'package:flutter/material.dart';
import 'package:flutter/scheduler.dart';
void main() => runApp(_MyApp());
class _MyApp extends StatelessWidget {
final GoRouter router = GoRouter(
routes: <RouteBase>[
GoRoute(
path: '/',
builder: (BuildContext context, GoRouterState state) => _HomePage(),
),
GoRoute(
path: '/nested_navigators',
builder: (BuildContext context, GoRouterState state) => _NestedGoRoutersPage(),
),
],
);
@override
Widget build(BuildContext context) {
return MaterialApp.router(
routerConfig: router,
);
}
}
class _HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Nested Navigators Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text('Home Page'),
const Text('A system back gesture here will exit the app.'),
const SizedBox(height: 20.0),
ListTile(
title: const Text('Nested go_router route'),
subtitle: const Text('This route has another go_router in addition to the one used with MaterialApp above.'),
onTap: () {
context.push('/nested_navigators');
},
),
],
),
),
);
}
}
class _NestedGoRoutersPage extends StatefulWidget {
@override
State<_NestedGoRoutersPage> createState() => _NestedGoRoutersPageState();
}
class _NestedGoRoutersPageState extends State<_NestedGoRoutersPage> {
late final GoRouter _router;
final GlobalKey<NavigatorState> _nestedNavigatorKey = GlobalKey<NavigatorState>();
// If the nested navigator has routes that can be popped, then we want to
// block the root navigator from handling the pop so that the nested navigator
// can handle it instead.
bool get _popEnabled {
// canPop will throw an error if called before build. Is this the best way
// to avoid that?
return _nestedNavigatorKey.currentState == null ? true : !_router.canPop();
}
void _onRouterChanged() {
// Here the _router reports the location correctly, but canPop is still out
// of date. Hence the post frame callback.
SchedulerBinding.instance.addPostFrameCallback((Duration duration) {
setState(() {});
});
}
@override
void initState() {
super.initState();
final BuildContext rootContext = context;
_router = GoRouter(
navigatorKey: _nestedNavigatorKey,
routes: [
GoRoute(
path: '/',
builder: (BuildContext context, GoRouterState state) => _LinksPage(
title: 'Nested once - home route',
backgroundColor: Colors.indigo,
onBack: () {
rootContext.pop();
},
buttons: <Widget>[
TextButton(
onPressed: () {
context.push('/two');
},
child: const Text('Go to another route in this nested Navigator'),
),
],
),
),
GoRoute(
path: '/two',
builder: (BuildContext context, GoRouterState state) => _LinksPage(
backgroundColor: Colors.indigo.withBlue(255),
title: 'Nested once - page two',
),
),
],
);
_router.addListener(_onRouterChanged);
}
@override
void dispose() {
_router.removeListener(_onRouterChanged);
super.dispose();
}
@override
Widget build(BuildContext context) {
return PopScope(
popEnabled: _popEnabled,
onPopped: (bool success) {
if (success) {
return;
}
_router.pop();
},
child: Router<Object>.withConfig(
restorationScopeId: 'router-2',
config: _router,
),
);
}
}
class _LinksPage extends StatelessWidget {
const _LinksPage ({
required this.backgroundColor,
this.buttons = const <Widget>[],
this.onBack,
required this.title,
});
final Color backgroundColor;
final List<Widget> buttons;
final VoidCallback? onBack;
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: backgroundColor,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(title),
//const Text('A system back here will go back to Nested Navigators Page One'),
...buttons,
TextButton(
onPressed: onBack ?? () {
context.pop();
},
child: const Text('Go back'),
),
],
),
),
);
}
}
```
</details>
### Resources
Fixes https://github.com/flutter/flutter/issues/109513
Depends on engine PR https://github.com/flutter/engine/pull/39208✔️
Design doc: https://docs.google.com/document/d/1BGCWy1_LRrXEB6qeqTAKlk-U2CZlKJ5xI97g45U7azk/edit#
Migration guide: https://github.com/flutter/website/pull/8952
Updated tests in dev, examples/api, and tests/widgets to ensure that
they continue to pass when the default for `ThemeData.useMaterial3` is
changed to true.
This is the final set of changes required for
https://github.com/flutter/flutter/issues/127064.
This is a second attempt to merge #107269. Currently I've fixed two of the issues:
1. Fixed horizontal scrollview by using a switch statement to consider vertical/horizontal case.
2. Fixed issue of `paintExtent` not being the right extent for painting. Rather using a `scrollExtent` for the main axis length of the decoration box and painting it offsetted by the `scrollOffset`.
3. If the sliver child has inifinite scrollExtent, then we only draw the decoration down to the bottom of the `cacheExtent`. The developer is expected to ensure that the border does not creep up above the cache area.
This PR includes a test that checks that the correct rectangle is drawn at a certain scrollOffset for both the horizontal and vertical case which should be sufficient for checking that `SliverDecoration` works properly now.
Fixes https://github.com/flutter/flutter/issues/107498.
This is a proof of concept for renaming SlottedMultiChildRenderObjectWidgetMixin to SlottedMultiChildRenderObjectWidget and making it a concrete class.
I also made SlottedContainerRenderObjectMixin generic instead of being specialized to RenderBox.
I don't think this is something we can easily automigrate, but we may not need to, I don't know how common this is...
This PR does a couple of things!
https://user-images.githubusercontent.com/16964204/231897483-416287f9-50ce-468d-a714-2a4bc0f2e011.mov

Fixes#20819Fixes#41910Fixes#121419
### Adds ScrollController.onAttach and ScrollController.onDetach
This resolves a long held pain point for developers. When using a scroll controller, there is not scroll position until the scrollable widget is built, and almost all methods of notification are only triggered when scrolling happens. Adding these two methods will help developers gain access to the scroll position when it is created. A common workaround for this was using a post frame callback to access controller.position after the first frame, but this is ripe for issues such as having multiple positions attached to the controller, or the scrollable no longer existing after that post frame callback. I think this can also be helpful for folks to debug cases when the scroll controller has multiple positions attached.
In particular, this also resolves this commented case: https://github.com/flutter/flutter/issues/20819#issuecomment-417784218
The isScrollingNotifier is hard for developers to access.
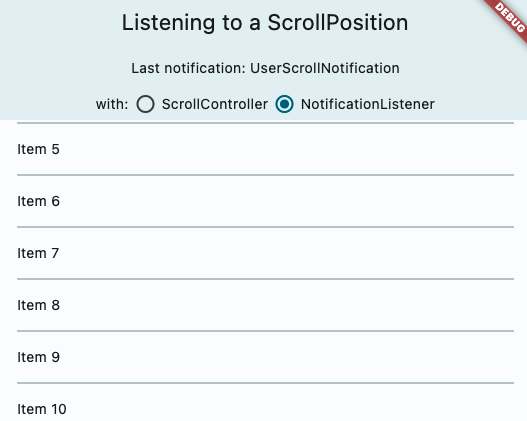
### Docs & samples
I was surprised we did not have samples on scroll notification or scroll controller, so I overhauled it and added a lot of docs on all the different ways to access scrolling information, when it is available and how they differ.