This pull request refactors if-statements into switch expressions, as part of the effort to solve issue #144903.
Making changes beyond just swapping syntax is more difficult (and also more difficult to review, I apologize), but much more satisfying too.
`@visibleForOverriding` + `@protected` unfortunately does not catch the case where a `compute*` method was overridden in a subtype and the overide was called in that same type's implementation.
I did not add a `flutter_ignore` for this because it doesn't seem there will be false positives.
The script currently overwrites existing `settings.gradle`, `build.gradle`, and `gradle-wrapper.properties` files in the directories it processes. This mode makes it not do that, and just generate the lockfiles themselves.
Related to https://github.com/flutter/flutter/pull/145564#r1371888460
* Adds support for `flutter test --wasm`.
* The test compilation flow is a bit different now, so that it supports compilers other than DDC. Specifically, when we run a set of unit tests, we generate a "switchboard" main function that imports each unit test and runs the main function for a specific one based off of a value set by the JS bootstrapping code. This way, there is one compile step and the same compile output is invoked for each unit test file.
* Also, removes all references to `dart:html` from flutter/flutter.
* Adds CI steps for running the framework unit tests with dart2wasm+skwasm
* These steps are marked as `bringup: true`, so we don't know what kind of failures they will result in. Any failures they have will not block the tree at all yet while we're still in `bringup: true`. Once this PR is merged, I plan on looking at any failures and either fixing them or disabling them so we can get these CI steps running on presubmit.
This fixes https://github.com/flutter/flutter/issues/126692
Reverts: flutter/flutter#145509
Initiated by: yusuf-goog
Reason for reverting: Failing builds, blocking tree.
Original PR Author: flutter-pub-roller-bot
Reviewed By: {fluttergithubbot}
This change reverts the following previous change:
This PR was generated by `flutter update-packages --force-upgrade`.
This manually rolls pub packages and updates some calls to use updated APIs that use `Uri` instead of file paths (since macro-generated sources don't exist as files on disk).
Reverts: flutter/flutter#145224
Initiated by: hellohuanlin
Reason for reverting: breaks the tree
Original PR Author: hellohuanlin
Reviewed By: {gmackall, jmagman}
This change reverts the following previous change:
Reland https://github.com/flutter/flutter/pull/144745, which got reverted due to Android lockfile. Fixed by `dart dev/tools/bin/generate_gradle_lockfiles.dart`
*List which issues are fixed by this PR. You must list at least one issue. An issue is not required if the PR fixes something trivial like a typo.*
Fixes https://github.com/flutter/flutter/issues/143534
Fixes https://github.com/flutter/flutter/issues/143257
*If you had to change anything in the [flutter/tests] repo, include a link to the migration guide as per the [breaking change policy].*
As of https://github.com/flutter/engine/pull/47727 the web engine is able to find a default widget to focus on when a new route it pushed. The mobile engine already did that for some time. So `autofocus` is no longer necessary.
This pull request is part of the effort to solve issue #144903.
In the past, my efforts to reduce line length involved refactoring away from switch statements, but unlike [yesterday's PR](https://github.com/flutter/flutter/pull/144905), this one is full of switch statements that make things more concise!
Add the missing `Directionality` widget and `await test.pump()` call: commit: 0fd7712fa7
Without the `pump` 1s, it sometimes schedules multiple `handleBeginFrame`s and `handleDrawFrame`s.
This makes several changes to flutter web app bootstrapping.
* The build now produces a `flutter_bootstrap.js` file.
* By default, this file does the basic streamlined startup of a flutter app with the service worker settings and no user configuration.
* The user can also put a `flutter_bootstrap.js` file in the `web` subdirectory in the project directory which can have whatever custom bootstrapping logic they'd like to write instead. This file is also templated, and can use any of the tokens that can be used with the `index.html` (with the exception of `{{flutter_bootstrap_js}}`, see below).
* Introduced a few new templating tokens for `index.html`:
* `{{flutter_js}}` => inlines the entirety of `flutter.js`
* `{{flutter_service_worker_version}}` => replaced directly by the service worker version. This can be used instead of the script that sets the `serviceWorkerVersion` local variable that we used to have by default.
* `{{flutter_bootstrap_js}}` => inlines the entirety of `flutter_bootstrap.js` (this token obviously doesn't apply to `flutter_bootstrap.js` itself).
* Changed `IndexHtml` to be called `WebTemplate` instead, since it is used for more than just the index.html now.
* We now emit warnings at build time for certain deprecated flows:
* Warn on the old service worker version pattern (i.e.`(const|var) serviceWorkerVersion = null`) and recommends using `{{flutter_service_worker_version}}` token instead
* Warn on use of `FlutterLoader.loadEntrypoint` and recommend using `FlutterLoader.load` instead
* Warn on manual loading of `flutter_service_worker.js`.
* The default `index.html` on `flutter create` now uses an async script tag with `flutter_bootstrap.js`.
For https://github.com/flutter/flutter/pull/144577. There's no promise that the performance will be great when `IntrinsicHeight/IntrinsicWidth` is used extensively but it's not that uncommon of a widget.
The pub roller is blocked on
```
error � The argument type 'JSArray<JSAny?>' can't be assigned to the parameter type 'JSArray<JSNumber>'. � dev/benchmarks/macrobenchmarks/lib/web_benchmarks.dart:309:22 � argument_type_not_assignable
```
See https://github.com/flutter/flutter/pull/144852.
The fixes the typing so the next pub roll can (hopefully) succeed.
Reverts: flutter/flutter#144706
Initiated by: gspencergoog
Reason for reverting: This has broken the tree because some tests are still failing post completion. This particular one looks like it might have to do with a gold image not existing.
Original PR Author: goderbauer
Reviewed By: {Piinks}
This change reverts the following previous change:
A test was failing silently because of this (see https://github.com/flutter/flutter/issues/144353 and fixed in https://github.com/flutter/flutter/pull/144709). The failure went undetected for months. Ideally, this should have been a regular non-silent failure. This change makes that so. `package:test` can properly handle reported exceptions outside of test cases. With this change, the test fails as follows:
```
00:03 +82: Smoke test material/color_scheme/dynamic_content_color.0.dart
══╡ EXCEPTION CAUGHT BY FLUTTER TEST FRAMEWORK ╞════════════════════════════════════════════════════
The following assertion was thrown running a test (but after the test had completed):
setState() called after dispose(): _DynamicColorExampleState#1cd37(lifecycle state: defunct, not
mounted)
This error happens if you call setState() on a State object for a widget that no longer appears in
the widget tree (e.g., whose parent widget no longer includes the widget in its build). This error
can occur when code calls setState() from a timer or an animation callback.
The preferred solution is to cancel the timer or stop listening to the animation in the dispose()
callback. Another solution is to check the "mounted" property of this object before calling
setState() to ensure the object is still in the tree.
This error might indicate a memory leak if setState() is being called because another object is
retaining a reference to this State object after it has been removed from the tree. To avoid memory
leaks, consider breaking the reference to this object during dispose().
When the exception was thrown, this was the stack:
#0 State.setState.<anonymous closure> (package:flutter/src/widgets/framework.dart:1167:9)
#1 State.setState (package:flutter/src/widgets/framework.dart:1202:6)
#2 _DynamicColorExampleState._updateImage (package:flutter_api_samples/material/color_scheme/dynamic_content_color.0.dart:191:5)
<asynchronous suspension>
════════════════════════════════════════════════════════════════════════════════════════════════════
00:03 +81 -1: Smoke test material/context_menu/context_menu_controller.0.dart
00:03 +81 -1: Smoke test material/color_scheme/dynamic_content_color.0.dart [E]
Test failed. See exception logs above.
The test description was: Smoke test material/color_scheme/dynamic_content_color.0.dart
This test failed after it had already completed.
Make sure to use a matching library which informs the test runner
of pending async work.
```
A test was failing silently because of this (see
https://github.com/flutter/flutter/issues/144353 and fixed in
https://github.com/flutter/flutter/pull/144709). The failure went
undetected for months. Ideally, this should have been a regular
non-silent failure. This change makes that so. `package:test` can
properly handle reported exceptions outside of test cases. With this
change, the test fails as follows:
```
00:03 +82: Smoke test material/color_scheme/dynamic_content_color.0.dart
══╡ EXCEPTION CAUGHT BY FLUTTER TEST FRAMEWORK ╞════════════════════════════════════════════════════
The following assertion was thrown running a test (but after the test had completed):
setState() called after dispose(): _DynamicColorExampleState#1cd37(lifecycle state: defunct, not
mounted)
This error happens if you call setState() on a State object for a widget that no longer appears in
the widget tree (e.g., whose parent widget no longer includes the widget in its build). This error
can occur when code calls setState() from a timer or an animation callback.
The preferred solution is to cancel the timer or stop listening to the animation in the dispose()
callback. Another solution is to check the "mounted" property of this object before calling
setState() to ensure the object is still in the tree.
This error might indicate a memory leak if setState() is being called because another object is
retaining a reference to this State object after it has been removed from the tree. To avoid memory
leaks, consider breaking the reference to this object during dispose().
When the exception was thrown, this was the stack:
#0 State.setState.<anonymous closure> (package:flutter/src/widgets/framework.dart:1167:9)
#1 State.setState (package:flutter/src/widgets/framework.dart:1202:6)
#2 _DynamicColorExampleState._updateImage (package:flutter_api_samples/material/color_scheme/dynamic_content_color.0.dart:191:5)
<asynchronous suspension>
════════════════════════════════════════════════════════════════════════════════════════════════════
00:03 +81 -1: Smoke test material/context_menu/context_menu_controller.0.dart
00:03 +81 -1: Smoke test material/color_scheme/dynamic_content_color.0.dart [E]
Test failed. See exception logs above.
The test description was: Smoke test material/color_scheme/dynamic_content_color.0.dart
This test failed after it had already completed.
Make sure to use a matching library which informs the test runner
of pending async work.
```
We should always target the newest, and 34 is the newest. This isn't a requirement yet (like it is for 33+) but presumably it will be made required in the nearish future.
Originally, my aim was just to refactor (as per usual), but while messing around with the `TableBorder.symmetric` constructor, I realized that `borderRadius` was missing!
This pull request makes a few class constructors more efficient, and it fixes#144277 by adding the missing parameter.
<br>
Fix is in the second commit. The logic here went out of sync with the logic in the snippets generator from https://github.com/flutter/assets-for-api-docs, whose version was bumped as part of this change.
Reverts flutter/flutter#144329
Initiated by: goderbauer
Reason for reverting: broke postsubmit doc generation.
Original PR Author: goderbauer
Reviewed By: {devoncarew, HansMuller, gspencergoog}
This change reverts the following previous change:
Original Description:
Dartpad doesn't have a "master" channel anymore, it got renamed to "main". Sadly, specifying "master" is now falling back to "stable" which breaks some of our examples in the docs that require a more current Flutter version, e.g. https://main-api.flutter.dev/flutter/material/TextButton-class.html
Dartpad doesn't have a "master" channel anymore, it got renamed to "main". Sadly, specifying "master" is now falling back to "stable" which breaks some of our examples in the docs that require a more current Flutter version, e.g. https://main-api.flutter.dev/flutter/material/TextButton-class.html
## Description
This PR simplifies one external link in a commented section of the Android manifest template.
## Related Issue
Fixes https://github.com/flutter/flutter/issues/144249
## Tests
Documentation only PR.
Reverts flutter/flutter#144001
Initiated by: Piinks
Reason for reverting: Failing goldens at the tip of tree
Original PR Author: QuncCccccc
Reviewed By: {HansMuller}
This change reverts the following previous change:
Original Description:
Reverts flutter/flutter#143973
This is a reland for #138521 with an updated g3fix(cl/605555997). Local test: cl/609608958.
Reverts flutter/flutter#143244
Initiated by: vashworth
Reason for reverting: Increased `flutter_framework_uncompressed_bytes` - see https://github.com/flutter/flutter/issues/144251
Original PR Author: vashworth
Reviewed By: {jmagman}
This change reverts the following previous change:
Original Description:
Replace `FlutterMacOS.framework` cached artifact with `FlutterMacOS.xcframework`. Also, update usage of `FlutterMacOS.framework` to use `FlutterMacOS.xcframework`.
Part of https://github.com/flutter/flutter/issues/126016.
Replace `FlutterMacOS.framework` cached artifact with `FlutterMacOS.xcframework`. Also, update usage of `FlutterMacOS.framework` to use `FlutterMacOS.xcframework`.
Part of https://github.com/flutter/flutter/issues/126016.
This pull request fixes#143803 by taking advantage of Dart's null-aware operators.
And unlike `switch` expressions ([9 PRs](https://github.com/flutter/flutter/pull/143634) and counting), the Flutter codebase is already fantastic when it comes to null-aware coding. After refactoring the entire repo, all the changes involving `?.` and `??` can fit into a single pull request.
fixes [`hourMinuteTextStyle` Material 3 default doesn't match the specs](https://github.com/flutter/flutter/issues/143748)
This updates `hourMinuteTextStyle` defaults to match Material 3 specs. `hourMinuteTextStyle` should use different font style for different entry modes based on the specs.
### Specs


### Before
```dart
return _textTheme.displayMedium!.copyWith(color: _hourMinuteTextColor.resolve(states));
```
### After
```dart
return entryMode == TimePickerEntryMode.dial
? _textTheme.displayLarge!.copyWith(color: _hourMinuteTextColor.resolve(states))
: _textTheme.displayMedium!.copyWith(color: _hourMinuteTextColor.resolve(states));
```
Update: Accidentally use `--O4` instead of `-O4` in `dev/devicelab/lib/tasks/web_benchmarks.dart` update.
Original description:
* Make `flutter build web` have one option that determins the
optimization level: `-O<level>` / `--optimization-level=<level>` =>
Defaulting to -O4 => Will apply to both dart2js and dart2wasm
* Deprecate `--dart2js-optimization=O<level>`
* Disentagle concept of optimization from concept of static symbols =>
Add a `--strip-wasm` / `--no-strip-wasm` flag that determins whether
static symbols are kept in the resulting wasm file.
* Remove copy&past'ed code in the tests for wasm build tests
* Cleanup some artifacts code, now that we no longer use `wasm-opt`
inside flutter tools
Reverts flutter/flutter#143517
Initiated by: dnfield
Reason for reverting: broke CI, see https://ci.chromium.org/ui/p/flutter/builders/prod/Linux%20web_benchmarks_skwasm/3446/overview
Original PR Author: mkustermann
Reviewed By: {eyebrowsoffire}
This change reverts the following previous change:
Original Description:
* Make `flutter build web` have one option that determins the optimization level: `-O<level>` / `--optimization-level=<level>` => Defaulting to -O4 => Will apply to both dart2js and dart2wasm
* Deprecate `--dart2js-optimization=O<level>`
* Disentagle concept of optimization from concept of static symbols => Add a `--strip-wasm` / `--no-strip-wasm` flag that determins whether static symbols are kept in the resulting wasm file.
* Remove copy&past'ed code in the tests for wasm build tests
* Cleanup some artifacts code, now that we no longer use `wasm-opt` inside flutter tools
* Make `flutter build web` have one option that determins the
optimization level: `-O<level>` / `--optimization-level=<level>` =>
Defaulting to -O4 => Will apply to both dart2js and dart2wasm
* Deprecate `--dart2js-optimization=O<level>`
* Disentagle concept of optimization from concept of static symbols =>
Add a `--strip-wasm` / `--no-strip-wasm` flag that determins whether
static symbols are kept in the resulting wasm file.
* Remove copy&past'ed code in the tests for wasm build tests
* Cleanup some artifacts code, now that we no longer use `wasm-opt`
inside flutter tools
Fixes https://github.com/flutter/flutter/issues/143482
This brings in the gallery more or less as is:
* Removed localizations
* Ensure tests still run (locally verified, will switch CI later).
* Removed deferred components
* Fixup pubspec
Follow-up to https://github.com/flutter/flutter/pull/143347.
As https://github.com/flutter/flutter/pull/143403 uncovered, deprecation warnings were still enabled for the mega_gallery because it doesn't use the analysis_options.yaml file from the flutter root. This change injects a analysis_options.yaml file for the mega_gallery that disables those warnings.
Submitting this separately from https://github.com/flutter/flutter/pull/143403 in case it affects the mega_gallery benchmark to get a clean new baseline before removing all the `deprecated_member_use` ignores.
Entire pr generated with [ktlint](https://github.com/pinterest/ktlint) --format. First step before enabling linting as part of presubmit for kotlin changes.
Part of https://github.com/flutter/flutter/issues/143404
We currently drop the first N frames of all benchmarks. For the app based benchmarks (not microbenchmarks) this is harmful as we miss first time initialization costs in our CI.
Still need to do this with flutter/gallery, but that lives in a different repo.
This is an attempt at a reland of https://github.com/flutter/flutter/pull/141396
The main changes here that are different than the original PR is fixes to wire up the `flutter test` command properly with the web renderer.
This is a direct revert of (the revert of (the reland of (the policy pr))): https://github.com/flutter/flutter/pull/143132.
The only change is:
1. to put a conditional all on one line, because the packages repository has a test that uses an old flutter project to make sure nothing regresses. The old project uses an old gradle version, and the old gradle version bundles an old groovy version, and the old groovy version has a bug where lines that start with `&&` don't always work: https://issues.apache.org/jira/browse/GROOVY-7218 (I enjoy that the revert reason ends up providing another strong justification to go forward with the policy). Also thanks to @reidbaker for pointing out this bug.
2. I also made a slight formatting change to the messages that print when out of the support bounds, which I think looks slightly better.
I tested this with on a branch that included a revert of https://github.com/flutter/flutter/pull/142008, and was able to recreate the failure and verify that it was resolved by 1).
Re land of https://github.com/flutter/flutter/pull/142000.
Differences:
1. Fixed the test that was failing in postsubmit. The reason was that the Flutter Gradle Plugin was being applied after KGP in that test, so we couldn't find the KGP version. This caused a log, and the test expects no logs. I moved FGP to after KGP
2. Added to the logs for when we can't find AGP. Change is from
> "Warning: unable to detect project AGP version. Skipping version checking."
to
> ~"Warning: unable to detect project AGP version. Skipping version checking. \nThis may be because you have applied the Flutter Gradle Plugin after AGP."~
update: the above is wrong, changed to
> "Warning: unable to detect project KGP version. Skipping version checking. \nThis may be because you have applied AGP after the Flutter Gradle Plugin."
3. Added a note to the app-level build.gradle templates that FGP must go last
> // The Flutter Gradle Plugin must be applied after the Android and Kotlin Gradle plugin.
Dual Web Compile has had some issues where `flutter test` is not respecting the `--web-renderer` flag for some reason. I haven't gotten entirely to the bottom of the issue, but for now we need to rever these changes while I investigate. This reverts the following PRs:
https://github.com/flutter/flutter/pull/143128https://github.com/flutter/flutter/pull/141396
While doing this revert, I had a few merge conflicts with https://github.com/flutter/flutter/pull/142760, and I tried to resolve the merge conflicts within the spirit of that PR's change, but @chingjun I might need your input on whether the imports I have modified are okay with regards to the change you were making.
Re-sets two jvmargs that were getting cleared because we set a value for `-Xmx`. Could help with https://github.com/flutter/flutter/issues/142957. Copied from comment here https://github.com/flutter/flutter/issues/142957:
>Two random things I ran into while looking into this that might help:
>
>1. Gradle has defaults for a couple of the jvmargs, and setting any one of them clears those defaults for the others (bug here https://github.com/gradle/gradle/issues/19750). This can cause the "Gradle daemon to consume more and more native memory until it crashes", though the bug typically has a different associated error. It seems worth it to re-set those defaults.
>2. There is a property we can set that will give us a heap dump on OOM ([-XX:HeapDumpOnOutOfMemoryError](https://docs.oracle.com/javase/8/docs/technotes/guides/troubleshoot/clopts001.html))
Mostly just a find and replace from `find . -name gradle.properties -exec sed -i '' 's/\-Xmx4G/-Xmx4G\ \-XX:MaxMetaspaceSize=2G\ \-XX:+HeapDumpOnOutOfMemoryError/g' {} \;`, with the templates and the one test that writes from a string replaced by hand. I didn't set a value for `MaxMetaspaceSize` in the template files because I want to make sure this value doesn't cause problems in ci first (changes to the templates are essentially un-revertable for those who `flutter create` while the changes exist).
The `generate_gradle_lockfiles` script currently writes the top level `build.gradle` file and the `settings.gradle` file, and is the easiest way to batch update these files to, for example, increase the AGP version used in integration tests and examples across the framework repo.
This PR makes it also write the gradle version, so that we can do batch upgrades of our gradle version with it as well.
Previously, we were comparing the signed int `target_length` (returned by WideCharToMultiByte) to a size_t string length, resulting in a signed/unsigned comparison warning as follows:
```
windows\runner\utils.cpp(54,43): warning C4018: '>': signed/unsigned mismatch
```
WideCharToMultiByte returns:
* 0 on error
* the number of bytes written to the buffer pointed to by its fifth parameter, lpMultiByteStr, on success.
As a result it's safe to store the return value in an unsigned int, which eliminates the warning.
No changes to tests since this is dependent on end-user project settings/modifications and does not trigger a warning with default project settings.
Fixes: https://github.com/flutter/flutter/issues/134227
This PR updates almost* all Gradle buildscripts in the Flutter repo the `example` and `dev` (in particular, in `dev/integration_tests` and in `dev/benchmarks`) directories to apply Flutter's Gradle plugins using the declarative `plugins {}` block.
*almost, because:
- add-to-app (aka hybrid) apps are not migrated (related https://github.com/flutter/flutter/issues/138756)
- apps that purposefully use build files to ensure backward compatibility (e.g. [`gradle_deprecated_settings`](https://github.com/flutter/flutter/tree/3.16.0/dev/integration_tests/gradle_deprecated_settings))
This implements dual compile via the newly available flutter.js bootstrapping APIs for intelligent build fallback.
* Users can now use the `FlutterLoader.load` API from flutter.js
* Flutter tool injects build info into the `index.html` of the user so that the bootstrapper knows which build variants are available to bootstrap
* The semantics of the `--wasm` flag for `flutter build web` have changed:
- Instead of producing a separate `build/web_wasm` directory, the output goes to the `build/web` directory like a normal web build
- Produces a dual build that contains two build variants: dart2wasm+skwasm and dart2js+CanvasKit. The dart2wasm+skwasm will only work on Chrome in a cross-origin isolated context, all other environments will fall back to dart2js+CanvasKit.
- `--wasm` and `--web-renderer` are now mutually exclusive. Since there are multiple build variants with `--wasm`, the web renderer cannot be expressed via a single command-line flag. For now, we are hard coding what build variants are produced with the `--wasm` flag, but I plan on making this more customizable in the future.
* Build targets now can optionally provide a "build key" which can uniquely identify any specific parameterization of that build target. This way, the build target can invalidate itself by changing its build key. This works a bit better than just stuffing everything into the environment defines because (a) it doesn't invalidate the entire build, just the targets which are affected and (b) settings for multiple build variants don't translate well to the flat map of environment defines.
Reland https://github.com/flutter/flutter/pull/141818 with a fix for a special case: If only `background` is specified for `TextButton.styleFrom` or `OutlinedButton.styleFrom` it applies the button's disabled state, i.e. as if the same value had been specified for disabledBackgroundColor.
The change relative to #141818 is the indicated line below:
```dart
final MaterialStateProperty<Color?>? backgroundColorProp = switch ((backgroundColor, disabledBackgroundColor)) {
(null, null) => null,
(_, null) => MaterialStatePropertyAll<Color?>(backgroundColor), // ADDED THIS LINE
(_, _) => _TextButtonDefaultColor(backgroundColor, disabledBackgroundColor),
};
```
This backwards incompatibility cropped up in an internal test, see internal Google issue b/323399158.
When the Dart VM is not found within 10 minutes in CI on CoreDevices (iOS 17+), stop the app and upload the logs from DerivedData. The app has to be stopped first since the logs are not put in DerivedData until it's stopped.
Also, rearranged some logic to have CoreDevice have its own function for Dart VM url discovery.
Debugging for https://github.com/flutter/flutter/issues/142448.
On the beta branch:
```
Verifying the code signature of /Users/m/Projects/flutter/bin/cache/artifacts/engine/ios-profile/extension_safe/Flutter.xcframework
Verifying the code signature of /Users/m/Projects/flutter/bin/cache/artifacts/engine/ios-profile/Flutter.xcframework
Verifying the code signature of /Users/m/Projects/flutter/bin/cache/artifacts/engine/ios/extension_safe/Flutter.xcframework
Verifying the code signature of /Users/m/Projects/flutter/bin/cache/artifacts/engine/ios/Flutter.xcframework
Verifying the code signature of /Users/m/Projects/flutter/bin/cache/artifacts/engine/ios-release/extension_safe/Flutter.xcframework
Verifying the code signature of /Users/m/Projects/flutter/bin/cache/artifacts/engine/ios-release/Flutter.xcframework
```
Fixes https://github.com/flutter/flutter/issues/140934
This PR improves the gen_defaults tests to not be tied to a particular order of execution.
Since there is a global class that holds the state of the used/not used tokens, we need to clear this logger before each test.
Fixes https://github.com/flutter/flutter/issues/142716
cc @zanderso @QuncCccccc
*If you had to change anything in the [flutter/tests] repo, include a link to the migration guide as per the [breaking change policy].*
Reverts flutter/flutter#141818
Initiated by: XilaiZhang
This change reverts the following previous change:
Original Description:
Fixes https://github.com/flutter/flutter/issues/139456, https://github.com/flutter/flutter/issues/130335, https://github.com/flutter/flutter/issues/89563.
Two new properties have been added to ButtonStyle to make it possible to insert arbitrary state-dependent widgets in a button's background or foreground. These properties can be specified for an individual button, using the style parameter, or for all buttons using a button theme's style parameter.
The new ButtonStyle properties are `backgroundBuilder` and `foregroundBuilder` and their (function) types are:
```dart
typedef ButtonLayerBuilder = Widget Function(
BuildContext context,
Set<MaterialState> states,
Widget? child
);
```
The new builder functions are called whenever the button is built and the `states` parameter communicates the pressed/hovered/etc state fo the button.
## `backgroundBuilder`
Creates a widget that becomes the child of the button's Material and whose child is the rest of the button, including the button's `child` parameter. By default the returned widget is clipped to the Material's ButtonStyle.shape.
The `backgroundBuilder` can be used to add a gradient to the button's background. Here's an example that creates a yellow/orange gradient background:

```dart
TextButton(
onPressed: () {},
style: TextButton.styleFrom(
backgroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
return DecoratedBox(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [Colors.orange, Colors.yellow]),
),
child: child,
);
},
),
child: Text('Text Button'),
)
```
Because the background widget becomes the child of the button's Material, if it's opaque (as it is in this case) then it obscures the overlay highlights which are painted on the button's Material. To ensure that the highlights show through one can decorate the background with an `Ink` widget. This version also overrides the overlay color to be (shades of) red, because that makes the highlights look a little nicer with the yellow/orange background.

```dart
TextButton(
onPressed: () {},
style: TextButton.styleFrom(
overlayColor: Colors.red,
backgroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
return Ink(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [Colors.orange, Colors.yellow]),
),
child: child,
);
},
),
child: Text('Text Button'),
)
```
Now the button's overlay highlights are painted on the Ink widget. An Ink widget isn't needed if the background is sufficiently translucent. This version of the example creates a translucent backround widget.

```dart
TextButton(
onPressed: () {},
style: TextButton.styleFrom(
overlayColor: Colors.red,
backgroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
return DecoratedBox(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
Colors.orange.withOpacity(0.5),
Colors.yellow.withOpacity(0.5),
]),
),
child: child,
);
},
),
child: Text('Text Button'),
)
```
One can also decorate the background with an image. In this example, the button's background is an burlap texture image. The foreground color has been changed to black to make the button's text a little clearer relative to the mottled brown backround.

```dart
TextButton(
onPressed: () {},
style: TextButton.styleFrom(
foregroundColor: Colors.black,
backgroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
return Ink(
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(burlapUrl),
fit: BoxFit.cover,
),
),
child: child,
);
},
),
child: Text('Text Button'),
)
```
The background widget can depend on the `states` parameter. In this example the blue/orange gradient flips horizontally when the button is hovered/pressed.

```dart
TextButton(
onPressed: () {},
style: TextButton.styleFrom(
backgroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
final Color color1 = Colors.blue.withOpacity(0.5);
final Color color2 = Colors.orange.withOpacity(0.5);
return DecoratedBox(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: switch (states.contains(MaterialState.hovered)) {
true => <Color>[color1, color2],
false => <Color>[color2, color1],
},
),
),
child: child,
);
},
),
child: Text('Text Button'),
)
```
The preceeding examples have not included a BoxDecoration border because ButtonStyle already supports `ButtonStyle.shape` and `ButtonStyle.side` parameters that can be uesd to define state-dependent borders. Borders defined with the ButtonStyle side parameter match the button's shape. To add a border that changes color when the button is hovered or pressed, one must specify the side property using `copyWith`, since there's no `styleFrom` shorthand for this case.

```dart
TextButton(
onPressed: () {},
style: TextButton.styleFrom(
foregroundColor: Colors.indigo,
backgroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
final Color color1 = Colors.blue.withOpacity(0.5);
final Color color2 = Colors.orange.withOpacity(0.5);
return DecoratedBox(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: switch (states.contains(MaterialState.hovered)) {
true => <Color>[color1, color2],
false => <Color>[color2, color1],
},
),
),
child: child,
);
},
).copyWith(
side: MaterialStateProperty.resolveWith<BorderSide?>((Set<MaterialState> states) {
if (states.contains(MaterialState.hovered)) {
return BorderSide(width: 3, color: Colors.yellow);
}
return null; // defer to the default
}),
),
child: Text('Text Button'),
)
```
Although all of the examples have created a ButtonStyle locally and only applied it to one button, they could have configured the `ThemeData.textButtonTheme` instead and applied the style to all TextButtons. And, of course, all of this works for all of the ButtonStyleButton classes, not just TextButton.
## `foregroundBuilder`
Creates a Widget that contains the button's child parameter. The returned widget is clipped by the button's [ButtonStyle.shape] inset by the button's [ButtonStyle.padding] and aligned by the button's [ButtonStyle.alignment].
The `foregroundBuilder` can be used to wrap the button's child, e.g. with a border or a `ShaderMask` or as a state-dependent substitute for the child.
This example adds a border that's just applied to the child. The border only appears when the button is hovered/pressed.

```dart
ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom(
foregroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
final ColorScheme colorScheme = Theme.of(context).colorScheme;
return DecoratedBox(
decoration: BoxDecoration(
border: states.contains(MaterialState.hovered)
? Border(bottom: BorderSide(color: colorScheme.primary))
: Border(), // essentially "no border"
),
child: child,
);
},
),
child: Text('Text Button'),
)
```
The foregroundBuilder can be used with `ShaderMask` to change the way the button's child is rendered. In this example the ShaderMask's gradient causes the button's child to fade out on top.

```dart
ElevatedButton(
onPressed: () { },
style: ElevatedButton.styleFrom(
foregroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
final ColorScheme colorScheme = Theme.of(context).colorScheme;
return ShaderMask(
shaderCallback: (Rect bounds) {
return LinearGradient(
begin: Alignment.bottomCenter,
end: Alignment.topCenter,
colors: <Color>[
colorScheme.primary,
colorScheme.primaryContainer,
],
).createShader(bounds);
},
blendMode: BlendMode.srcATop,
child: child,
);
},
),
child: const Text('Elevated Button'),
)
```
A commonly requested configuration for butttons has the developer provide images, one for pressed/hovered/normal state. You can use the foregroundBuilder to create a button that fades between a normal image and another image when the button is pressed. In this case the foregroundBuilder doesn't use the child it's passed, even though we've provided the required TextButton child parameter.

```dart
TextButton(
onPressed: () {},
style: TextButton.styleFrom(
foregroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
final String url = states.contains(MaterialState.pressed) ? smiley2Url : smiley1Url;
return AnimatedContainer(
width: 100,
height: 100,
duration: Duration(milliseconds: 300),
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(url),
fit: BoxFit.contain,
),
),
);
},
),
child: Text('No Child'),
)
```
In this example the button's default overlay appears when the button is hovered and pressed. Another image can be used to indicate the hovered state and the default overlay can be defeated by specifying `Colors.transparent` for the `overlayColor`:

```dart
TextButton(
onPressed: () {},
style: TextButton.styleFrom(
overlayColor: Colors.transparent,
foregroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
String url = states.contains(MaterialState.hovered) ? smiley3Url : smiley1Url;
if (states.contains(MaterialState.pressed)) {
url = smiley2Url;
}
return AnimatedContainer(
width: 100,
height: 100,
duration: Duration(milliseconds: 300),
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(url),
fit: BoxFit.contain,
),
),
);
},
),
child: Text('No Child'),
)
```
The regular chip and the action chip templates were referencing non existent M3 design tokens.
Fixes https://github.com/flutter/flutter/issues/141288
The `ActionChip` doesn't have any visual difference. Even though the template and file changes, the default `labelStyle` color already uses `onSurface`.
For the reviewer, I've changed the `action_chip_test` to expect a color from the colorScheme so that it is more explicit that the color might not be the same as the labelLarge default in the global textTheme, even if for this case the color is the same.
The regular `Chip` does have visual differences, in particular, the label and trailing icon colors, which were not following the specification. In order to fix this, the regular chip now is based from the `filter-chip` spec as described in the linked issue.
## Before

## After

Fixes https://github.com/flutter/flutter/issues/139456, https://github.com/flutter/flutter/issues/130335, https://github.com/flutter/flutter/issues/89563.
Two new properties have been added to ButtonStyle to make it possible to insert arbitrary state-dependent widgets in a button's background or foreground. These properties can be specified for an individual button, using the style parameter, or for all buttons using a button theme's style parameter.
The new ButtonStyle properties are `backgroundBuilder` and `foregroundBuilder` and their (function) types are:
```dart
typedef ButtonLayerBuilder = Widget Function(
BuildContext context,
Set<MaterialState> states,
Widget? child
);
```
The new builder functions are called whenever the button is built and the `states` parameter communicates the pressed/hovered/etc state fo the button.
## `backgroundBuilder`
Creates a widget that becomes the child of the button's Material and whose child is the rest of the button, including the button's `child` parameter. By default the returned widget is clipped to the Material's ButtonStyle.shape.
The `backgroundBuilder` can be used to add a gradient to the button's background. Here's an example that creates a yellow/orange gradient background:

```dart
TextButton(
onPressed: () {},
style: TextButton.styleFrom(
backgroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
return DecoratedBox(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [Colors.orange, Colors.yellow]),
),
child: child,
);
},
),
child: Text('Text Button'),
)
```
Because the background widget becomes the child of the button's Material, if it's opaque (as it is in this case) then it obscures the overlay highlights which are painted on the button's Material. To ensure that the highlights show through one can decorate the background with an `Ink` widget. This version also overrides the overlay color to be (shades of) red, because that makes the highlights look a little nicer with the yellow/orange background.

```dart
TextButton(
onPressed: () {},
style: TextButton.styleFrom(
overlayColor: Colors.red,
backgroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
return Ink(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [Colors.orange, Colors.yellow]),
),
child: child,
);
},
),
child: Text('Text Button'),
)
```
Now the button's overlay highlights are painted on the Ink widget. An Ink widget isn't needed if the background is sufficiently translucent. This version of the example creates a translucent backround widget.

```dart
TextButton(
onPressed: () {},
style: TextButton.styleFrom(
overlayColor: Colors.red,
backgroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
return DecoratedBox(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
Colors.orange.withOpacity(0.5),
Colors.yellow.withOpacity(0.5),
]),
),
child: child,
);
},
),
child: Text('Text Button'),
)
```
One can also decorate the background with an image. In this example, the button's background is an burlap texture image. The foreground color has been changed to black to make the button's text a little clearer relative to the mottled brown backround.

```dart
TextButton(
onPressed: () {},
style: TextButton.styleFrom(
foregroundColor: Colors.black,
backgroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
return Ink(
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(burlapUrl),
fit: BoxFit.cover,
),
),
child: child,
);
},
),
child: Text('Text Button'),
)
```
The background widget can depend on the `states` parameter. In this example the blue/orange gradient flips horizontally when the button is hovered/pressed.

```dart
TextButton(
onPressed: () {},
style: TextButton.styleFrom(
backgroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
final Color color1 = Colors.blue.withOpacity(0.5);
final Color color2 = Colors.orange.withOpacity(0.5);
return DecoratedBox(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: switch (states.contains(MaterialState.hovered)) {
true => <Color>[color1, color2],
false => <Color>[color2, color1],
},
),
),
child: child,
);
},
),
child: Text('Text Button'),
)
```
The preceeding examples have not included a BoxDecoration border because ButtonStyle already supports `ButtonStyle.shape` and `ButtonStyle.side` parameters that can be uesd to define state-dependent borders. Borders defined with the ButtonStyle side parameter match the button's shape. To add a border that changes color when the button is hovered or pressed, one must specify the side property using `copyWith`, since there's no `styleFrom` shorthand for this case.

```dart
TextButton(
onPressed: () {},
style: TextButton.styleFrom(
foregroundColor: Colors.indigo,
backgroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
final Color color1 = Colors.blue.withOpacity(0.5);
final Color color2 = Colors.orange.withOpacity(0.5);
return DecoratedBox(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: switch (states.contains(MaterialState.hovered)) {
true => <Color>[color1, color2],
false => <Color>[color2, color1],
},
),
),
child: child,
);
},
).copyWith(
side: MaterialStateProperty.resolveWith<BorderSide?>((Set<MaterialState> states) {
if (states.contains(MaterialState.hovered)) {
return BorderSide(width: 3, color: Colors.yellow);
}
return null; // defer to the default
}),
),
child: Text('Text Button'),
)
```
Although all of the examples have created a ButtonStyle locally and only applied it to one button, they could have configured the `ThemeData.textButtonTheme` instead and applied the style to all TextButtons. And, of course, all of this works for all of the ButtonStyleButton classes, not just TextButton.
## `foregroundBuilder`
Creates a Widget that contains the button's child parameter. The returned widget is clipped by the button's [ButtonStyle.shape] inset by the button's [ButtonStyle.padding] and aligned by the button's [ButtonStyle.alignment].
The `foregroundBuilder` can be used to wrap the button's child, e.g. with a border or a `ShaderMask` or as a state-dependent substitute for the child.
This example adds a border that's just applied to the child. The border only appears when the button is hovered/pressed.

```dart
ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom(
foregroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
final ColorScheme colorScheme = Theme.of(context).colorScheme;
return DecoratedBox(
decoration: BoxDecoration(
border: states.contains(MaterialState.hovered)
? Border(bottom: BorderSide(color: colorScheme.primary))
: Border(), // essentially "no border"
),
child: child,
);
},
),
child: Text('Text Button'),
)
```
The foregroundBuilder can be used with `ShaderMask` to change the way the button's child is rendered. In this example the ShaderMask's gradient causes the button's child to fade out on top.

```dart
ElevatedButton(
onPressed: () { },
style: ElevatedButton.styleFrom(
foregroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
final ColorScheme colorScheme = Theme.of(context).colorScheme;
return ShaderMask(
shaderCallback: (Rect bounds) {
return LinearGradient(
begin: Alignment.bottomCenter,
end: Alignment.topCenter,
colors: <Color>[
colorScheme.primary,
colorScheme.primaryContainer,
],
).createShader(bounds);
},
blendMode: BlendMode.srcATop,
child: child,
);
},
),
child: const Text('Elevated Button'),
)
```
A commonly requested configuration for butttons has the developer provide images, one for pressed/hovered/normal state. You can use the foregroundBuilder to create a button that fades between a normal image and another image when the button is pressed. In this case the foregroundBuilder doesn't use the child it's passed, even though we've provided the required TextButton child parameter.

```dart
TextButton(
onPressed: () {},
style: TextButton.styleFrom(
foregroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
final String url = states.contains(MaterialState.pressed) ? smiley2Url : smiley1Url;
return AnimatedContainer(
width: 100,
height: 100,
duration: Duration(milliseconds: 300),
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(url),
fit: BoxFit.contain,
),
),
);
},
),
child: Text('No Child'),
)
```
In this example the button's default overlay appears when the button is hovered and pressed. Another image can be used to indicate the hovered state and the default overlay can be defeated by specifying `Colors.transparent` for the `overlayColor`:

```dart
TextButton(
onPressed: () {},
style: TextButton.styleFrom(
overlayColor: Colors.transparent,
foregroundBuilder: (BuildContext context, Set<MaterialState> states, Widget? child) {
String url = states.contains(MaterialState.hovered) ? smiley3Url : smiley1Url;
if (states.contains(MaterialState.pressed)) {
url = smiley2Url;
}
return AnimatedContainer(
width: 100,
height: 100,
duration: Duration(milliseconds: 300),
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(url),
fit: BoxFit.contain,
),
),
);
},
),
child: Text('No Child'),
)
```
This PR does two things. First, it reduces the verbosity in the customer_testing shard. We want to be less verbose because it's nigh on impossible to find anything when there's a failure in the verbose logs. Also, some additional comments are added to make following the breadcrumbs easier for the next person.
Second, it reverts a timeout that had been set to 90 minutes a while ago. It's no longer needed.
Fixes https://github.com/flutter/flutter/issues/120901.
This PR increases Android's `minSdkVersion` to 21.
There are two changes in this PR aside from simply increasing the number
from 19 to 21 everywhere.
First, tests using `flutter_gallery` fail without updating the
lockfiles. The changes in the PR are the results of running
`dev/tools/bin/generate_gradle_lockfiles.dart` on that app.
Second, from
[here](https://developer.android.com/build/multidex#mdex-pre-l):
> if your minSdkVersion is 21 or higher, multidex is enabled by default
and you don't need the multidex library.
As a result, the `multidex` option everywhere is obsolete. This PR
removes all logic and tests related to that option that I could find.
`Google testing` and `customer_tests` pass on this PR, so it seems like
this won't be too breaking if it is at all. If needed I'll give this
some time to bake in the framework before landing the flutter/engine
PRs.
Context: https://github.com/flutter/flutter/issues/138117,
https://github.com/flutter/flutter/issues/141277, b/319373605
It's now possible to natively compile a flutter app for windows-arm64. Cross-compilation is not yet implemented.
Uses arm64 artifacts now available for Dart/Flutter. Platform detection is based on Abi class, provided by Dart. Depending if Dart is an arm64 or x64 binary, the Abi is set accordingly. Initial bootstrap of dart artifacts (update_dart_sdk.ps1) is checking PROCESSOR_ARCHITECTURE environment variable, which is the way to detect host architecture on Windows.
This is available only for master channel (on other channels, it fallbacks to windows-x64).
On windows-x64, it produces an x64 app. On windows-arm64, it produces an arm64 app.
Part of work on [#101077](https://github.com/flutter/flutter/pull/141194). This is done as a separate PR to avoid a massive diff.
## Context
1. The `FakeCommand` class accepts a list of patterns that's used to match a command given to its `FakeProcessManager`. Since `FakeCommand` can match a list of patterns, not just specifically strings, it can be used to match commands where the exact value of some arguments can't (easily) known ahead of time. For example, a part of the tool may invoke a command with an argument that is the path of a temporarily file that has a randomly-generated basename.
2. The `FakeCommand` class provides on `onRun` parameter, which is a callback that is run when the `FakeProcessManager` runs a command that matches the `FakeCommand` in question.
## Issue
In the event that a `FakeCommand` is constructed using patterns, the test code can't know the exact values used for arguments in the command. This PR proposes changing the type of `onRun` from `VoidCallback?` to `void Function(List<String>)?`. When run, the value `List<String>` parameter will be the full command that the `FakeCommand` matched.
Example:
```dart
FakeCommand(
command: <Pattern>[
artifacts.getArtifactPath(Artifact.engineDartBinary),
'run',
'vector_graphics_compiler',
RegExp(r'--input=/.*\.temp'),
RegExp(r'--output=/.*\.temp'),
],
onRun: (List<String> command) {
final outputPath = (() {
// code to parse `--output` from `command`
})();
testFileSystem.file(outputPath).createSync(recursive: true);
},
)
```
Work towards https://github.com/flutter/flutter/issues/142178.
---
This PR makes no _behavioral_ changes to executed code, and instead
focuses on organization and naming:
1. Extended the README to explain the intent of the test, as well as how
to run it
1. Renamed `main.dart` and `main_test.dart` to `frame_rate_main.dart`
and `frame_rate_test.dart` (we'll add more)
1. Did some refactoring of the test to make it more obvious what is
being asserted (i.e. `widgetBuilds` and friends)
Reverts flutter/flutter#142062
Initiated by: eliasyishak
This change reverts the following previous change:
Original Description:
This PR makes no _behavioral_ changes to executed code, and instead focuses on organization and naming:
1. Almost[^1] anything named `external_ui` is renamed `external_textures`
1. Extended the README to explain the intent of the test, as well as how to run it
1. Renamed `main.dart` and `main_test.dart` to `frame_rate_main.dart` and `frame_rate_test.dart` (we'll add more)
1. Did some refactoring of the test to make it more obvious what is being asserted (i.e. `widgetBuilds` and friends)
Given how complex (and in-flux) this directory is, I'm also requesting either John, Jonah or I review any changes.
[^1]: Except the name of the `.ci.yaml` task, i.e. `name: Linux_pixel_7pro external_ui_integration_test` because I'm apparently not able to change that without creating a new task as `bringup: true` and playing a bit of a dance. Maybe that's worth doing though (in future PRs)?
This PR makes no _behavioral_ changes to executed code, and instead
focuses on organization and naming:
1. Almost[^1] anything named `external_ui` is renamed
`external_textures`
1. Extended the README to explain the intent of the test, as well as how
to run it
1. Renamed `main.dart` and `main_test.dart` to `frame_rate_main.dart`
and `frame_rate_test.dart` (we'll add more)
1. Did some refactoring of the test to make it more obvious what is
being asserted (i.e. `widgetBuilds` and friends)
Given how complex (and in-flux) this directory is, I'm also requesting
either John, Jonah or I review any changes.
[^1]: Except the name of the `.ci.yaml` task, i.e. `name:
Linux_pixel_7pro external_ui_integration_test` because I'm apparently
not able to change that without creating a new task as `bringup: true`
and playing a bit of a dance. Maybe that's worth doing though (in future
PRs)?
On `Podfile`:
```ruby
flutter_application_path = '../flutter_module'
load File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')
target 'OCProject' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for OCProject
# install_all_flutter_pods(flutter_application_path)
# install_flutter_engine_pod(flutter_application_path)
# install_flutter_application_pod(flutter_application_path)
install_flutter_plugin_pods(flutter_application_path)
end
post_install do |installer|
flutter_post_install(installer)
end
```
Encountering the following error after executing `pod install`:
```shell
pod install
[!] Invalid `Podfile` file: undefined method `flutter_relative_path_from_podfile' for #<Pod::Podfile:0x000000010e74c520 @defined_in_file=#<Pathname:/Users/lxf/gitHub/flutter_hybrid_bug/OCProject/Podfile>, @internal_hash={}, @root_target_definitions=[#<Pod::Podfile::TargetDefinition label=Pods>], @current_target_definition=#<Pod::Podfile::TargetDefinition label=Pods>>
relative = flutter_relative_path_from_podfile(export_script_directory)
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^.
# from /Users/lxf/gitHub/flutter_hybrid_bug/OCProject/Podfile:17
# -------------------------------------------
# # install_flutter_plugin_pods(flutter_application_path)
> install_flutter_application_pod(flutter_application_path)
#
# -------------------------------------------
```
The `flutter_relative_path_from_podfile` method is in `flutter_tools/bin/podhelper.rb`, but now `flutter_tools/bin/podhelper.rb` is only required in `install_all_flutter_pods` in `podhelper.rb.tmpl`.
Sometimes we only need to use the `install_flutter_plugin_pods` method in podhelper.rb. For example, using `Shorebird` in an iOS hybird app scenario, we need to build `Flutter.xcframework` and `App.xcframework` and embed them into the iOS native project. In order to avoid unnecessary conflicts, use `install_flutter_plugin_pods` method to install Flutter plugin pods.
[Shorebird - Code Push In Hybrid Apps](https://docs.shorebird.dev/guides/hybrid-app/ios)
So I adjust the position of `require File.expand_path(File.join('packages', 'flutter_tools', 'bin', 'podhelper'), flutter_root)`.
Adds a use-case screen for `RadioListTile`, similar to the `CheckBoxListTile`. This screen can help test scenarios such as the one reported in https://github.com/flutter/flutter/issues/126805.
Remove more `textScaleFactor` references from flutter/flutter.
- Some changes are related to label scaling: the padding EdgeInsets values of some chip subclasses scale linearly between predetermined "max" padding values and "min" padding values. Before they scale with the `textScaleFactor` scalar, now they scale with the font size and are still capped at the original "max" and "min" values.
- The rest of them are tests or size heuristics that depend on `textScaleFactor`, these are replaced by an effective text scale factor computed using a default font size (which is determined in a pretty random fashion, but it will only make a difference on Android 14+).
No API changes in this batch. There are still some references left that I intend to remove in a different batch that would introduce API changes.
Packages the native assets for iOS and MacOS in frameworks.
Issue:
* https://github.com/flutter/flutter/issues/140544
* https://github.com/flutter/flutter/issues/129757
## Details
* [x] This packages dylibs from the native assets feature in frameworks. It packages every dylib in a separate framework.
* [x] The dylib name is updated to use `@rpath` instead of `@executable_path`.
* [x] The dylibs for flutter-tester are no longer modified to change the install name. (Previously it was wrongly updating the install name to the location the dylib would have once deployed in an app.)
* [x] Use symlinking on MacOS.
- Unskip `text_style_test` for CanvasKit.
- Remove no longer necessary `kIsWeb` checks in a few tests.
This PR depends on https://github.com/flutter/engine/pull/49786, which rolled into the framework. If the engine PR needs to be reverted, this PR will need to be reverted too.
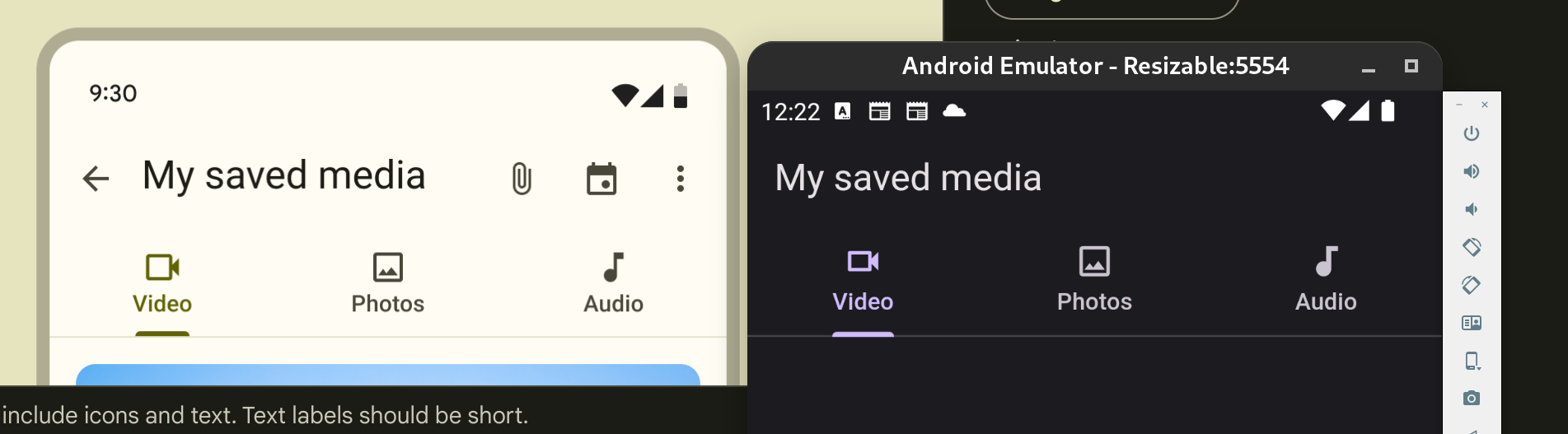
This PR improves the distance between the label and the icon in the Tab widget.
I updated the margin to 2 pixels, taken from the Figma design page for Material 3. On Material 2 I left the default value of 10 pixels.
Related to #128696 (In particular, the distance between label and icon)
Here are some screenshots for comparison. I looked a bit into the other mentioned issue of the tab height not following the M3 spec. Flutter uses 72 and the spec uses 64. But because Tab is a PreferredSizeWidget, I don't think there is an easy way to provide a different size depending on `ThemeData.useMaterial3`, because there is no `BuildContext` available.
I provide a sample image for the 64 height as well for context on the linked issue, even though it's not part of the PR changes.
The screenshots are taken side by side with the image at: https://m3.material.io/components/tabs/guidelines
## Original

## New (tab height = 72, Flutter default for 8 years)

## New (tab height = 64, M3 spec)

Reverts flutter/flutter#137618
Initiated by: Jasguerrero
This change reverts the following previous change:
Original Description:
It's now possible to natively compile a flutter app for
windows-arm64. Cross-compilation is not yet implemented.
Uses arm64 artifacts now available for Dart/Flutter.
Platform detection is based on Abi class, provided by Dart. Depending if
Dart is an arm64 or x64 binary, the Abi is set accordingly.
Initial bootstrap of dart artifacts (update_dart_sdk.ps1) is checking
PROCESSOR_ARCHITECTURE environment variable, which is the way to detect
host architecture on Windows.
This is available only for master channel (on other channels, it
fallbacks to windows-x64).
On windows-x64, it produces an x64 app. On windows-arm64, it produces an
arm64 app.
It's now possible to natively compile a flutter app for
windows-arm64. Cross-compilation is not yet implemented.
Uses arm64 artifacts now available for Dart/Flutter.
Platform detection is based on Abi class, provided by Dart. Depending if
Dart is an arm64 or x64 binary, the Abi is set accordingly.
Initial bootstrap of dart artifacts (update_dart_sdk.ps1) is checking
PROCESSOR_ARCHITECTURE environment variable, which is the way to detect
host architecture on Windows.
This is available only for master channel (on other channels, it
fallbacks to windows-x64).
On windows-x64, it produces an x64 app. On windows-arm64, it produces an
arm64 app.
I continued [my mission](https://github.com/flutter/flutter/pull/141431) to find as many typos as I could. This time it's a smaller set than before.
There is no need for issues since it's a typo fix.
`swift-format` alphabetizes imports. Alphabetize them in swift template files and integration tests.
I found this as part of https://github.com/flutter/flutter/issues/41129 running `swift-import` on packages.
Added missing required newline at end of some `.gitignore` files. All other `.gitignore` files ends with a newline except the changed ones, hence the PR.
> *List which issues are fixed by this PR. You must list at least one issue. An issue is not required if the PR fixes something trivial like a typo.*
**Not listing any issues because of trivial fixes as mentioned above.**
The migration of customer tests to sharded tests adds a step that checks out the current tip-of-tree of the framework repo, removing local changes. This does not work with monorepo testing, which modifies engine.version, and does not work with local testing of a branch.
The sharded tests should already be running with the correct checkout of the framework repo. If the REVISION environment variable is set, the framework checkout will still be reset to check out that revision.
These commands were migrated from the existing shell script to the sharded tester in
https://github.com/flutter/flutter/pull/138659
Bug: https://github.com/dart-lang/sdk/issues/51042
Support for FFI calls with @Native external functions through Native assets on Android add to app. This enables bundling native code without any build-system boilerplate code.
For more info see:
* https://github.com/flutter/flutter/issues/129757
## Implementation details for Android add2app
The `.so` files are bundled with the same mechanism that bundles `libapp.so`.
Fix and unskip the following CanvasKit tests:
- `test/painting/decoration_test.dart`
- `test/rendering/layers_test.dart`
- `test/widgets/app_overrides_test.dart`
Currently podhelper.rb will always point plugin builds at the cached engine artifacts, even when using `--local-engine`. In most cases this is fine, since when the final build actually runs it will be using the engine bundled into the app build, which will be the correct local engine build. When trying to test a local engine build with API additions against a local plugin modified to use those additions to ensure that they are working as expected, however, compilation will fail, because the new APIs won't be present in the plugin build.
This fixes that for macOS, and adds a TODO for iOS (which is more complicated to fix due to the host vs target build distinction).
macOS portion of https://github.com/flutter/flutter/issues/132228
Change the following in the `flutter create` templates. I didn't make any auto-migrations for existing apps because none seem that critical:
1. Turn on `ASSETCATALOG_COMPILER_GENERATE_SWIFT_ASSET_SYMBOL_EXTENSIONS` in iOS and macOS.
1. Turn on `BuildIndependentTargetsInParallel` in macOS template. https://github.com/flutter/flutter/pull/125827/files#r1181817619
1. Turn on `DEAD_CODE_STRIPPING` in macOS template.
1. Set `ENABLE_USER_SCRIPT_SANDBOXING=NO` in iOS and macOS template. `flutter` scripts don't work with this on. This might require a migration in the future to explicitly turn this one off. However at least for now if the setting isn't present it defaults to `NO`.
Add migration for `LastUpgradeVersion` so users won't see these validation issues in Xcode.
Run migrator on all the example apps. A few aren't Flutter apps so I edited them in Xcode.
Fixes https://github.com/flutter/flutter/issues/140253
See also https://github.com/flutter/flutter/issues/125817 and https://github.com/flutter/flutter/pull/90304.
fixes https://github.com/flutter/flutter/issues/138289
---
SegmentedButtom.styleFrom has been added to the segment button, so there is no longer any need to the button style from the beginning. It works like ElevatedButton.styleFrom only I added selectedForegroundColor, selectedBackgroundColor. In this way, the user will be able to change the color first without checking the MaterialState states. I added tests of the same controls.
#129215 I opened this problem myself, but I was rejected because I handled too many items in a PR. For now, I wrote a structure that only handles MaterialStates instead of users.
old (still avaliable)
<img width="626" alt="image" src="https://github.com/flutter/flutter/assets/65075121/9446b13b-c355-4d20-bda2-c47a23d42d4f">
new (just an option for developer)
<img width="483" alt="image" src="https://github.com/flutter/flutter/assets/65075121/0a645257-4c83-4029-9484-bd746c02265f">
### Code sample
<details>
<summary>expand to view the code sample</summary>
```dart
import 'package:flutter/material.dart';
/// Flutter code sample for [SegmentedButton].
void main() {
runApp(const SegmentedButtonApp());
}
enum Calendar { day, week, month, year }
class SegmentedButtonApp extends StatefulWidget {
const SegmentedButtonApp({super.key});
@override
State<SegmentedButtonApp> createState() => _SegmentedButtonAppState();
}
class _SegmentedButtonAppState extends State<SegmentedButtonApp> {
Calendar calendarView = Calendar.day;
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(useMaterial3: true),
home: Scaffold(
body: Center(
child: SegmentedButton<Calendar>(
style: SegmentedButton.styleFrom(
foregroundColor: Colors.amber,
visualDensity: VisualDensity.comfortable,
),
// style: const ButtonStyle(
// foregroundColor: MaterialStatePropertyAll<Color>(Colors.deepPurple),
// visualDensity: VisualDensity.comfortable,
// ),
segments: const <ButtonSegment<Calendar>>[
ButtonSegment<Calendar>(
value: Calendar.day,
label: Text('Day'),
icon: Icon(Icons.calendar_view_day)),
ButtonSegment<Calendar>(
value: Calendar.week,
label: Text('Week'),
icon: Icon(Icons.calendar_view_week)),
ButtonSegment<Calendar>(
value: Calendar.month,
label: Text('Month'),
icon: Icon(Icons.calendar_view_month)),
ButtonSegment<Calendar>(
value: Calendar.year,
label: Text('Year'),
icon: Icon(Icons.calendar_today)),
],
selected: <Calendar>{calendarView},
onSelectionChanged: (Set<Calendar> newSelection) {
setState(() {
calendarView = newSelection.first;
});
},
),
),
),
);
}
}
```
</details>
Each error section is numbered, so you can all be sure you're talking about the same one.
A message is printed at the very end telling you how to find the error blocks in the verbose logs.
Originally landed in https://github.com/flutter/flutter/pull/139549
Originally reverted in https://github.com/flutter/flutter/pull/140085
- Remove all use of global variables.
- Always pass in all dependencies, only create them in main or in tests.
- Pass in the "print" primitive.
- Make all network traffic retry (except when run locally, when it just auto-passes).
- Enable tests to be run in random order.
- Better error messages
Partially resolves[^1] https://github.com/flutter/flutter/issues/139774.
Effectively reverts https://github.com/flutter/flutter/pull/125581.
The main change here is that I deleted and recreated the macos Xcode project for this integration test (hence the large diff). I tried fixing the existing project first, but it was set up quite differently, andâfor whatever reasonâthe integration test would get stuck trying to load `dev/integration_tests/flavors/integration_test/integration_test.dart`.
I verified that this works locally, but I don't know if it's possible to run this on the devicelab try pool to verify that it works on devicelab hardware.
[^1]: I would not close the issue until 1) this PR lands, 2) the integration test consistently passes on CI, and 3) macOS support for flavors is publicly documented.
1. Move leak_tracker and leak_tracker_testing out of direct dependencies.
2. Move leak_tracker_flutter_testing from dev to prod dependencies for flutter_test
It is prerequisite for https://github.com/flutter/flutter/issues/135856
Pinning the package:web dependency constrains downstream packages from
using newer versions and making sure they support the version pinned in
Flutter. Since the usage of package:web in Flutter is light, we should
instead have a small shim like the engine and keep package:web as a dev
dependency only.
ObjC->Swift plugin migration caused a size regression in the gallery app because the Swift runtime was also pulled in.
The gallery app minimum target version is iOS 11.0, which predates Swift ABI compatibility. Pre iOS 12.2 apps embedded the Swift runtime since there wasn't one available to use in the OS.
Add `FLUTTER_XCODE_IPHONEOS_DEPLOYMENT_TARGET` to the compile perf test environment, which gets translated by the tool to an Xcode build setting:
```
[2023-12-14 15:52:14.797318] [STDOUT] stdout: IPHONEOS_DEPLOYMENT_TARGET = 12.2
```
On my machine on main
```
"release_size_bytes": 43717389,
```
becomes
```
"release_size_bytes": 40679432,
```
Fixes https://github.com/flutter/flutter/issues/139605
I did not include the `'// flutter_ignore_for_file: stopwatch (see analyze.dart)'` directive since it's currently not used, and adding that shouldn't be too difficult.
The generated file is a `.cc` file that does not need header guards. This change updates the template that's used to generate that `.cc` file.
No tests as this is a refactoring with no semantic changes.
The generated `.cc` file in the engine will be updated by https://github.com/flutter/engine/pull/48993
Reverts flutter/flutter#139549
Initiated by: Piinks
This change reverts the following previous change:
Original Description:
* Remove all use of global variables.
* Always pass in all dependencies, only create them in main or in tests.
* Pass in the "print" primitive.
* Make all network traffic retry (except when run locally, when it just auto-passes).
* Enable tests to be run in random order.
* Remove all use of global variables.
* Always pass in all dependencies, only create them in main or in tests.
* Pass in the "print" primitive.
* Make all network traffic retry (except when run locally, when it just auto-passes).
* Enable tests to be run in random order.
Tests for `app_bar.0`, `app_bar.1`, `app_bar.2`, `app_bar.3`, `sliver_app_bar.1` and `sliver_app_bar.4` were already present. But directory name was `appbar` rather than `app_bar`. I've renamed the directory to `app_bar` since example files uses that only.
Part of #130459
Reverts flutter/flutter#132985
Initiated by: christopherfujino
This change reverts the following previous change:
Original Description:
Provides support for conditional bundling of assets through the existing `--flavor` option for `flutter build` and `flutter run`. Closes https://github.com/flutter/flutter/issues/21682. Resolves https://github.com/flutter/flutter/issues/136092
## Change
Within the `assets` section pubspec.yaml, the user can now specify one or more `flavors` that an asset belongs to. Consider this example:
```yaml
# pubspec.yaml
flutter:
assets:
- assets/normal-asset.png
- path: assets/vanilla/ice-cream.png
flavors:
- vanilla
- path: assets/strawberry/ice-cream.png
flavors:
- strawberry
```
With this pubspec,
* `flutter run --flavor vanilla` will not include `assets/strawberry/ice-cream.png` in the build output.
* `flutter run --flavor strawberry` will not include `assets/vanilla/ice-cream.png`.
* `flutter run` will only include `assets/normal-asset.png`.
## Open questions
* Should this be supported for all platforms, or should this change be limited to ones with documented `--flavor` support (Android, iOS, and (implicitly) MacOS)? This PR currently only enables this feature for officially supported platforms.
## Design thoughts, what this PR does not do, etc.
### This does not provide an automatic mapping/resolution of asset keys/paths to others based on flavor at runtime.
The implementation in this PR represents a simplest approach. Notably, it does not give Flutter the ability to dynamically choose an asset based on flavor using a single asset key. For example, one can't use `Image.asset('config.json')` to dynamically choose between different "flavors" of `config.json` (such as `dev-flavor/config.json` or `prod-flavor/config.json`). However, a user could always implement such a mechanism in their project or in a library by examining the flavor at runtime.
### When multiple entries affect the same file and 1) at least one of these entries have a `flavors` list provided and 2) these lists are not equivalent, we always consider the manifest to be ambiguous and will throw a `ToolExit`.
<details>
For example, these manifests would all be considered ambiguous:
```yaml
assets:
- assets/
- path: assets/vanilla.png
flavors:
- vanilla
assets:
- path: assets/vanilla/
flavors:
- vanilla
- path: assets/vanilla/cherry.png
flavor:
- cherry
# Thinking towards the future where we might add glob/regex support and more conditions other than flavor:
assets:
- path: assets/vanilla/**
flavors:
- vanilla
- path: assets/**/ios/**
platforms:
- ios
# Ambiguous in the case of assets like "assets/vanilla/ios/icon.svg" since we
# don't know if flavor `vanilla` and platform `ios` should be combined using or-logic or and-logic.
```
See [this review comment thread](https://github.com/flutter/flutter/pull/132985#discussion_r1381909942) for the full story on how I arrived at this decision.
</details>
### This does not support Android's multidimensional flavors feature (in an intuitive way)
<details>
Conder this excerpt from a Flutter project's android/app/build.gradle file:
```groovy
android {
// ...
flavorDimensions "mode", "api"
productFlavors {
free {
dimension "mode"
applicationIdSuffix ".free"
}
premium {
dimension "mode"
applicationIdSuffix ".premium"
}
minApi23 {
dimension "api"
versionNameSuffix "-minApi23"
}
minApi21 {
dimension "api"
versionNameSuffix "-minApi21"
}
}
}
```
In this setup, the following values are valid `--flavor` are valid `freeMinApi21`, `freeMinApi23`, `premiumMinApi21`, and `premiumMinApi23`. We call these values "flavor combinations". Consider the following from the Android documentation[^1]:
> In addition to the source set directories you can create for each individual product flavor and build variant, you can also create source set directories for each combination of product flavors. For example, you can create and add Java sources to the src/demoMinApi24/java/ directory, and Gradle uses those sources only when building a variant that combines those two product flavors.
>
> Source sets you create for product flavor combinations have a higher priority than source sets that belong to each individual product flavor. To learn more about source sets and how Gradle merges resources, read the section about how to [create source sets](https://developer.android.com/build/build-variants#sourcesets).
This feature will not behave in this way. If a user utilizes this feature and also Android's multidimensional flavors feature, they will have to list out all flavor combinations that contain the flavor they want to limit an asset to:
```yaml
assets:
- assets/free/
flavors:
- freeMinApi21
- freeMinApi23
```
This is mostly due to a technical limitation in the hot-reload feature of `flutter run`. During a hot reload, the tool will try to update the asset bundle on the device, but the tool does not know the flavors contained within the flavor combination (that the user passes to `--flavor`). Gradle is the source of truth of what flavors were involved in the build, and `flutter run` currently does not access to that information since it's an implementation detail of the build process. We could bubble up this information, but it would require a nontrivial amount of engineering work, and it's unclear how desired this functionality is. It might not be worth implementing.
</details>
See https://flutter.dev/go/flavor-specific-assets for the (outdated) design document.
<summary>Pre-launch Checklist</summary>
</details>
[^1]: https://developer.android.com/build/build-variants#flavor-dimensions
Provides support for conditional bundling of assets through the existing `--flavor` option for `flutter build` and `flutter run`. Closes https://github.com/flutter/flutter/issues/21682. Resolves https://github.com/flutter/flutter/issues/136092
## Change
Within the `assets` section pubspec.yaml, the user can now specify one or more `flavors` that an asset belongs to. Consider this example:
```yaml
# pubspec.yaml
flutter:
assets:
- assets/normal-asset.png
- path: assets/vanilla/ice-cream.png
flavors:
- vanilla
- path: assets/strawberry/ice-cream.png
flavors:
- strawberry
```
With this pubspec,
* `flutter run --flavor vanilla` will not include `assets/strawberry/ice-cream.png` in the build output.
* `flutter run --flavor strawberry` will not include `assets/vanilla/ice-cream.png`.
* `flutter run` will only include `assets/normal-asset.png`.
## Open questions
* Should this be supported for all platforms, or should this change be limited to ones with documented `--flavor` support (Android, iOS, and (implicitly) MacOS)? This PR currently only enables this feature for officially supported platforms.
## Design thoughts, what this PR does not do, etc.
### This does not provide an automatic mapping/resolution of asset keys/paths to others based on flavor at runtime.
The implementation in this PR represents a simplest approach. Notably, it does not give Flutter the ability to dynamically choose an asset based on flavor using a single asset key. For example, one can't use `Image.asset('config.json')` to dynamically choose between different "flavors" of `config.json` (such as `dev-flavor/config.json` or `prod-flavor/config.json`). However, a user could always implement such a mechanism in their project or in a library by examining the flavor at runtime.
### When multiple entries affect the same file and 1) at least one of these entries have a `flavors` list provided and 2) these lists are not equivalent, we always consider the manifest to be ambiguous and will throw a `ToolExit`.
<details>
For example, these manifests would all be considered ambiguous:
```yaml
assets:
- assets/
- path: assets/vanilla.png
flavors:
- vanilla
assets:
- path: assets/vanilla/
flavors:
- vanilla
- path: assets/vanilla/cherry.png
flavor:
- cherry
# Thinking towards the future where we might add glob/regex support and more conditions other than flavor:
assets:
- path: assets/vanilla/**
flavors:
- vanilla
- path: assets/**/ios/**
platforms:
- ios
# Ambiguous in the case of assets like "assets/vanilla/ios/icon.svg" since we
# don't know if flavor `vanilla` and platform `ios` should be combined using or-logic or and-logic.
```
See [this review comment thread](https://github.com/flutter/flutter/pull/132985#discussion_r1381909942) for the full story on how I arrived at this decision.
</details>
### This does not support Android's multidimensional flavors feature (in an intuitive way)
<details>
Conder this excerpt from a Flutter project's android/app/build.gradle file:
```groovy
android {
// ...
flavorDimensions "mode", "api"
productFlavors {
free {
dimension "mode"
applicationIdSuffix ".free"
}
premium {
dimension "mode"
applicationIdSuffix ".premium"
}
minApi23 {
dimension "api"
versionNameSuffix "-minApi23"
}
minApi21 {
dimension "api"
versionNameSuffix "-minApi21"
}
}
}
```
In this setup, the following values are valid `--flavor` are valid `freeMinApi21`, `freeMinApi23`, `premiumMinApi21`, and `premiumMinApi23`. We call these values "flavor combinations". Consider the following from the Android documentation[^1]:
> In addition to the source set directories you can create for each individual product flavor and build variant, you can also create source set directories for each combination of product flavors. For example, you can create and add Java sources to the src/demoMinApi24/java/ directory, and Gradle uses those sources only when building a variant that combines those two product flavors.
>
> Source sets you create for product flavor combinations have a higher priority than source sets that belong to each individual product flavor. To learn more about source sets and how Gradle merges resources, read the section about how to [create source sets](https://developer.android.com/build/build-variants#sourcesets).
This feature will not behave in this way. If a user utilizes this feature and also Android's multidimensional flavors feature, they will have to list out all flavor combinations that contain the flavor they want to limit an asset to:
```yaml
assets:
- assets/free/
flavors:
- freeMinApi21
- freeMinApi23
```
This is mostly due to a technical limitation in the hot-reload feature of `flutter run`. During a hot reload, the tool will try to update the asset bundle on the device, but the tool does not know the flavors contained within the flavor combination (that the user passes to `--flavor`). Gradle is the source of truth of what flavors were involved in the build, and `flutter run` currently does not access to that information since it's an implementation detail of the build process. We could bubble up this information, but it would require a nontrivial amount of engineering work, and it's unclear how desired this functionality is. It might not be worth implementing.
</details>
See https://flutter.dev/go/flavor-specific-assets for the (outdated) design document.
<summary>Pre-launch Checklist</summary>
</details>
[^1]: https://developer.android.com/build/build-variants#flavor-dimensions
Updates Gradle version for Flutter project templates and integration tests to at least 7.6.3 (changed all of those with versions below it) to fix security vulnerability.
Part of fix for https://github.com/flutter/flutter/issues/138336.
Support for FFI calls with `@Native external` functions through Native assets on Android. This enables bundling native code without any build-system boilerplate code.
For more info see:
* https://github.com/flutter/flutter/issues/129757
### Implementation details for Android.
Mainly follows the design of the previous PRs.
For Android, we detect the compilers inside the NDK inside SDK.
And bundling of the assets is done by the flutter.groovy file.
The `minSdkVersion` is propagated from the flutter.groovy file as well.
The NDK is not part of `flutter doctor`, and users can omit it if no native assets have to be build.
However, if any native assets must be built, flutter throws a tool exit if the NDK is not installed.
Add 2 app is not part of this PR yet, instead `flutter build aar` will tool exit if there are any native assets.
Upgrades agp versions and lockfiles for `dev/`. Also changes the lockfile generation script to represent the newer form of the `settings.gradle` template, and therefore also propagates these changes.
~~Potentially related to https://github.com/flutter/flutter/issues/134419~~, but worth doing anyways. (not actually related)
Write Tests for API Examples of `cupertino_text_field.0`, `data_table.0`, `icon_button.2` & `ink_well.0`
Note: test for `cupertino_text_field.0` was already there but it was named `cupertino_text_field.0.dart`. I renamed it to `cupertino_text_field.0_test.dart`.
Part of #130459
I plan to extend the prepare_package.dart script to upload the flutter preview device ([design doc](https://docs.google.com/document/d/1AzI-_Uk2v1LA2kKKFJ7gVD4xcakXJ6yVZiS5Ek6RHtg/edit#heading=h.byp03plw7mg9)).
However, given that that script is one large >1k line file, I decided to organize it into smaller libraries in this PR. There should be no behavioral change in this PR, this is a cleanup only. I made the following changes:
1. Created a //dev/bots/prepare_package/ directory to contain helper libraries
2. Moved everything but the `main()` function in //dev/bots/prepare_package.dart into one of 4 helper libraries under the new directory from step 1:
a. archive_creator.dart which contains the code that creates archive directory locally on disk
b. archive_publisher.dart which contains the code that uploads the archive to cloud storage
c. common.dart for shared constants and definitions
d. process_runner.dart for an abstraction over running sub-processes
3. Changed all definitions to `File` and `Directory` from `dart:io` to use the testable versions from `package:file`. This allowed me to use the `MemoryFileSystem` in the unit tests, rather than creating real temp file system directories.
Addresses #63507, and is a follow up to the engine PR https://github.com/flutter/engine/pull/46857
Changes the font family string when attempting to use Apple system fonts to the new proxies added by the engine. For the "Text" font this will be more secure in the future against possible changes to Apple's API. For the "Display" font, this will now work correctly when it didn't before.
I checked the letter spacing values against a native app for all font sizes between 17-28. I made a few adjustments to better match native, but especially for the "Text" font we were either really close, or close enough to not make a large breaking change to default fonts worth it.
| Before | After |
| ------------- | ------------- |
| <img width="466" alt="Screenshot 2023-11-02 at 11 45 12â¯AM" src="https://github.com/flutter/flutter/assets/58190796/627ed8ac-d848-4f71-aa62-a467b8aac62d"> | <img width="383" alt="Screenshot 2023-11-02 at 11 46 25â¯AM" src="https://github.com/flutter/flutter/assets/58190796/9a502021-7d2b-4e14-98f1-86971b3830a5"> |
The smaller text in both the before and after should be the same. The large system font that Flutter used before was incorrect, which caused it to look more spread out. Now we use the correct font.
This updates the implementation to use the stopwatch from the Clock object and pipes it through to the TestWidgetsFlutterBinding so it will be kept in sync with FakeAsync.
Relands https://github.com/flutter/flutter/pull/138843 attempted to reland https://github.com/flutter/flutter/pull/137381 which attempted to reland #132291
Fixes https://github.com/flutter/flutter/issues/97761
1. The original change was reverted due to flakiness it introduced in tests that use fling gestures.
* Using a mocked clock through the test binding fixes this now
2. It was reverted a second time because a change at tip of tree broke it, exposing memory leaks, but it was not rebased before landing.
* These leaks are now fixed
3. It was reverted a third time, because we were so excellently quick to revert those other times, that we did not notice the broken benchmark that only runs in postsubmit.
* The benchmark is now fixed
- fix https://github.com/flutter/flutter/issues/53707 by having the test not expect a timeout but instead actually look for the retry message
- simplify the `--task` option to only accept task names rather than also accepting paths
- remove some obsolete options that referred to the manifest which no longer seems to exist
Reverts flutter/flutter#139101
Initiated by: jonahwilliams
This change reverts the following previous change:
Original Description:
Reland of https://github.com/flutter/flutter/pull/138837
I reverted too many config files, the app needed the pbx project file in order to find the new class I added. Instead, just put the new platform view in the app delegate so it builds.
Write Tests for API Examples of `snack_bar.0`, `elevated_button.0`, `stepper.0`, `radio.0`, `filled_button.0`, `outlined_button.0` & `card.0`
Part of #130459
I previously made a PR (#136140) that used `switch` expressions to make some parts of the Flutter codebase easier to understand. It was assigned to the framework team, and @christopherfujino let me know that it was too large to effectively review and recommended breaking it up into smaller pull requests.
Here's a PR that only targets files in the `dev/` directory. Hopefully this will be easier to work with!
(solves issue https://github.com/flutter/flutter/issues/136139)
Reland of https://github.com/flutter/flutter/pull/138837
I reverted too many config files, the app needed the pbx project file in order to find the new class I added. Instead, just put the new platform view in the app delegate so it builds.
Reverts flutter/flutter#138837
Initiated by: jonahwilliams
This change reverts the following previous change:
Original Description:
In https://github.com/flutter/engine/pull/48190 I discovered that overlay surfaces were not constructed with wide gamut settings. This adds a test that will fail until this is fixed.
In https://github.com/flutter/engine/pull/48190 I discovered that overlay surfaces were not constructed with wide gamut settings. This adds a test that will fail until this is fixed.
This PR writes tests for a few of the API examples (not all), as requested in #130459. For the test names, I used the existing tests in the `api` folder as guide.
This version is needed so that dart:js_interop can move to extension
types. Also adds some code to handle some breaking changes:
- Body -> Response. Body was an IDL interface mixin type we exposed in
dart:html. Going forward, users should either use Request or Response.
- Casts to JSAny. These are temporary until we move package:web types to
extension types. Currently, package:web types can't implement JSObject
as JSObject will move to be an extension type itself.
Co-authored-by: Kevin Moore <kevmoo@users.noreply.github.com>
https://github.com/flutter/flutter/pull/138253 demonstrated that the tests for the textures example weren't actually running on CI. This changes the testing script to execute the tests for everything inside the `examples` directory.
## Description
This cleans up how synonyms are calculated, and adds a reverse mapping from pseudo keys to the real keys they are synonyms of.
Updates the `layout_goals.json` to include the "Space" key, since that was added in the engine without updating the generation configuration.
Closes#97595
The prior approach of manually diffing the entire log chain is less
efficient, and only found the original branch point ignoring subsequent
merges. The limitation forced PR workflows into rebasing and force
pushing new history to get the branch point far enough for CI to pass.
Use `git merge-base` to find the latest common commit with the main
branch.
Add an `allowFailure` argument to the `git` utility to use a more
specific failure in the case of no shared history when this command will
fail with a generic error.
Use `^branch` with the `git log` commands to exclude shared history and
more easily count the unique commits on each branch.
Drop the `Commit` abstraction. Parse directly to timestamp or line counts.
Currently, `Switch.factory` delegates to `CupertinoSwitch` when platform
is iOS or macOS. This PR is to:
* have the factory configure the Material `Switch` for the expected look
and feel.
* introduce `Adaptation` class to customize themes for the adaptive
components.
Partial repaint is too effective, and we'd like to be able to measure performance without carefully structuring the benchmarks. For example, right now partial repaint is culling any blurs in the multibackdrop case, which we should be using to track https://github.com/flutter/flutter/issues/132735
## Description
This checks API doc strings for malformed links to examples. It prevents errors in capitalization, spacing, number of asterisks, etc. It won't catch all errors, because it needs to have a minimally indicative string to know that it even is trying to be a link to an example. At a minimum, the line needs to look like (literally, not as a regexp) `///*seecode.*` in order to be seen as a link to an example.
Separately, I'm going to add a check to the snippets tool that checks to make sure that an `{@tool}` block includes either a link to a sample file or a dart code block.
## Tests
- Added a test to make sure it catches some malformed links.